视差网站在背景中包含固定图像,用户可以向下滚动页面以查看图像的不同部分。在本文中,我们将使用 HTML 和 CSS 创建一个视差网页。我们将使用 div、段落和标题等 HTML 的基本标签来编写我们的内容,并将使用 CSS 来对齐和美化我们的基本 HTML 设计。
方法:
- 我们使用了一个容器元素并向容器添加了背景图像。然后我们使用background-attachment: fixed来创建实际的视差效果。
- 对于每个 HTML 部分,我们都给出了一个类,以便它可以在 CSS 中作为目标。
- 在 HTML 页面中,我们有多个分区,每个分区都有一个标题和一个小段落。在 CSS 文件中,我们装饰了我们的文本并将头部放置在一个固定位置。
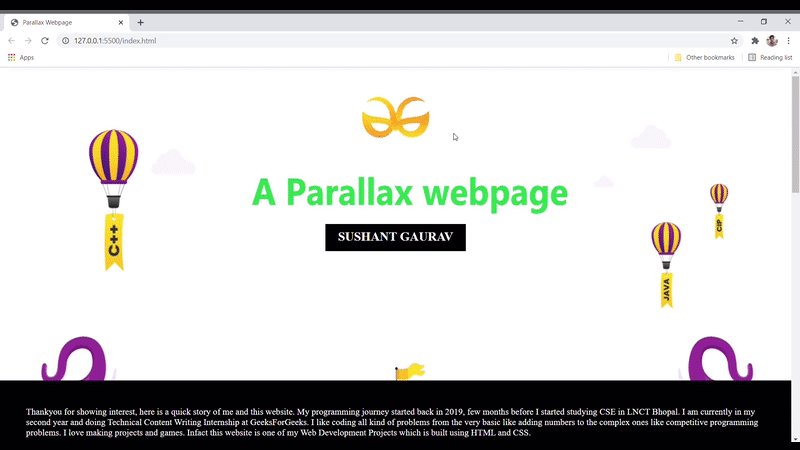
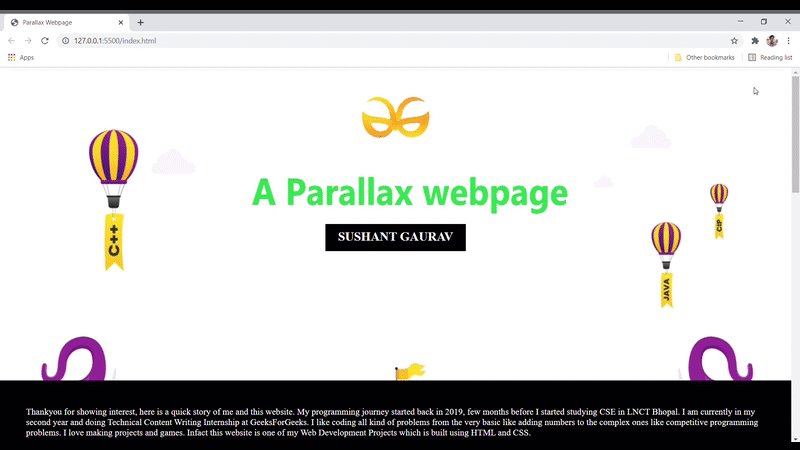
例子:
HTML
SUSHANT GAURAV
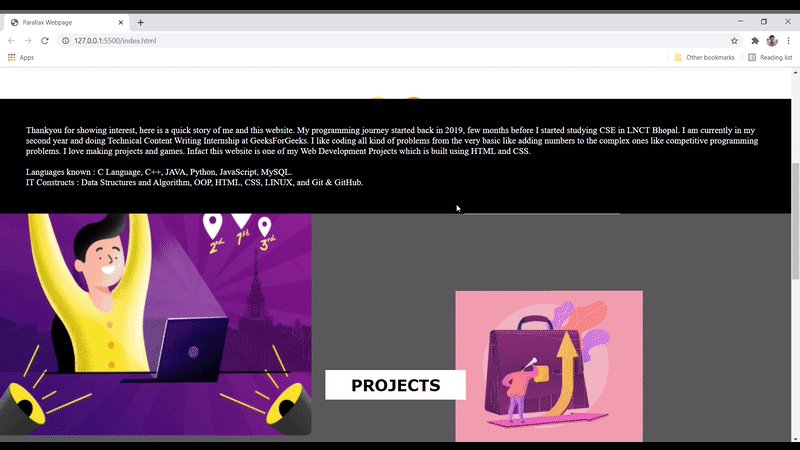
Thankyou for showing interest,
here is a quick story of me and
this website. My programming
journey started back in 2019,
few months before I started
studying CSE in LNCT Bhopal.
I am currently in my second
year and doing Technical
Content Writing Internship
at GeeksForGeeks. I like
coding all kind of problems
from the very basic like adding
numbers to the complex ones like
competitive programming problems.
I love making projects and games.
Infact this website is one of my
Web Development Projects which
is built using HTML and CSS.
Languages known : C Language,
C++, JAVA, Python, JavaScript,
MySQL.
IT Constructs : Data
Structures and Algorithm, OOP,
HTML, CSS, LINUX, and Git & GitHub.
PROJECTS
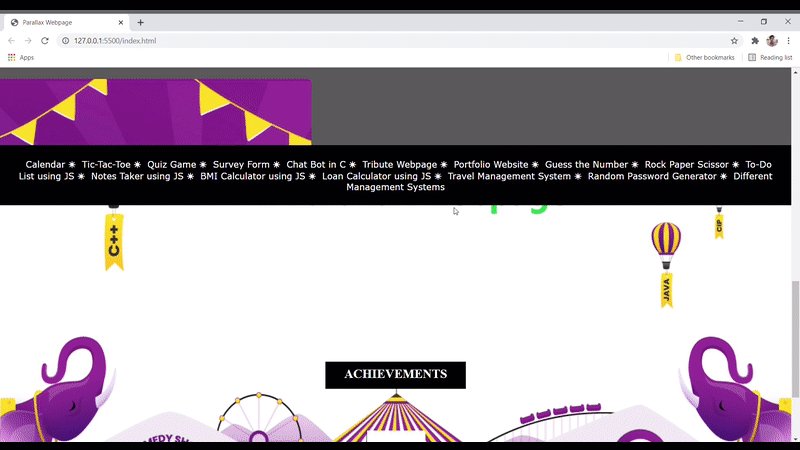
Calendar ☀
Tic-Tac-Toe ☀
Quiz Game ☀
Survey Form ☀
Chat Bot in C ☀
Tribute Webpage ☀
Portfolio Website ☀
Guess the Number ☀
Rock Paper Scissor ☀
To-Do List using JS ☀
Notes Taker using JS ☀
BMI Calculator using JS ☀
Loan Calculator using JS ☀
Travel Management System ☀
Random Password Generator ☀
Different Management Systems
ACHIEVEMENTS
Technical Content Writer
Intern at GeeksForGeeks ☀
Microsoft Learn Student
Ambassador - Beta ☀
Participant in GirlScript Summer
of Code 2021 ☀
Mentored HackTX Hackathon
输出: