在 JavaScript 中比较字符串的最佳方法
在本文中,我们将了解使用内置 Javascript 方法比较字符串的最佳方法,并将通过示例了解它们的实现。问题是最佳地比较 2 个 JavaScript字符串。为此,这里讨论了一些最常用的技术。下面讨论的方法用于以下示例。
String localeCompare()方法:此方法比较当前语言环境中的两个字符串。当前区域设置基于浏览器的语言设置。此方法返回一个数字,该数字表明该字符串是在排序顺序之前、之后还是等于 compareString。
句法:
string.localeCompare(String_2);参数:
- String_2:此必需参数指定要与之比较的字符串。
有关运算运算符的更多详细信息,请参阅 JavaScript 运算符完整参考文章。
示例 1:此示例使用localeCompare() 方法比较 2字符串并返回0、-1 或 1 。此方法进行区分大小写的比较。
HTML
JavaScript Optimum way to compare strings
GeeksforGeeks
String_1:
String_2:
HTML
JavaScript Optimum way to compare strings
GeeksforGeeks
String_1:
String_2:
HTML
JavaScript Optimum way to compare strings
GeeksforGeeks
String_1:
String_2:
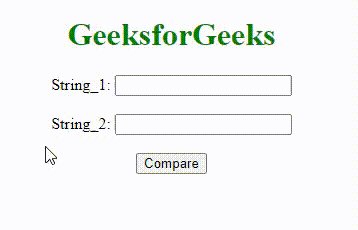
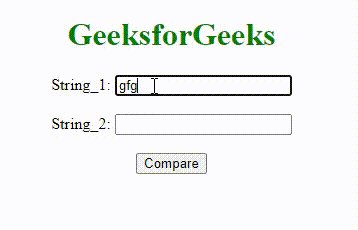
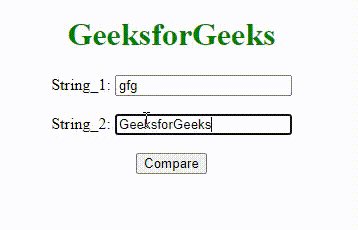
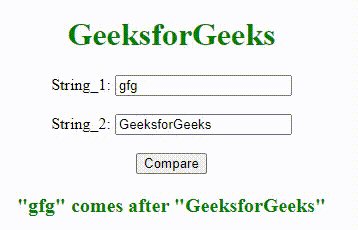
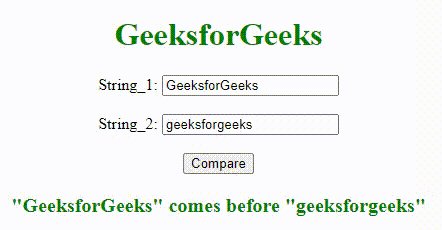
输出:

localeCompare() 方法
示例 2:此示例通过编写根据比较返回0、-1或 1的条件来比较 2字符串。此方法还进行区分大小写的比较。
HTML
JavaScript Optimum way to compare strings
GeeksforGeeks
String_1:
String_2:
输出:

字符串比较
示例 3:此示例使用localeCompare() 方法比较两个相同的字符串(也区分大小写)。
HTML
JavaScript Optimum way to compare strings
GeeksforGeeks
String_1:
String_2:
输出:

字符串比较的 localeCompareMethod