物理和逻辑标签在 HTML 中使用,以便用户更好地查看和理解网页上的文本。但是,正如它们的名称所暗示的那样,这两个标签彼此不同。
逻辑标签:
逻辑标签在 HTML 中用于根据逻辑样式显示文本。以下是 HTML 中常用的逻辑标签。
逻辑标签
| Tag | Description |
|---|---|
| Defines an abbreviation | |
| Defines an acronym | |
| Defines an address element | |
| Defines citation | |
|
Defines computer code text |
| Defines a long quotation | |
| Defines text | |
| Defines a definition term | |
| Defines inserted text | |
| Defines keyboard text | |
| Defines preformatted text | |
| Defines short quotation | |
| Defines sample computer code | |
| Defines strong text | |
| Defines a variable |
使用逻辑标签的示例代码:
HTML
Page Title
Logical Tags
Welcome to GFG
This is GFG
GeeksforGeeks, 5th & 6th Floor, Royal Kapsons, A- 118, Sector- 136, Noida,
Uttar Pradesh (201305)
GeeksforGeeks is my favourite website.
Sample code: system.out.println();
A Computer Science portal for geeks. It contains well written, well thought and well
explained computer science and programming articles, and quizzes.
This contains deleted content.
Newly inserted content.
GeeksforGeeks is a Computer Science portal for geeks. It contains well
written, well thought and well explained computer science and programming articles,
and quizzes.
GeeksforGeeks - This is a Keyboard input
Dear User,
Congratulations !!
We are delighted to inform you that you are going to be part of GfG journey.
Thanks,
GfG Team
This is a predefine formatted text
HTML
Physical Tags
Physical Tags
Text without any formatting
GeeksforGeeks- This is Bold text
GeeksforGeeks- This is BIG text
GeeksforGeeks- This is Italic text
GeeksforGeeks- This is Small text
1st
H2O
GeeksforGeeks- This is teletype text
GeeksforGeeks- This is underlined text
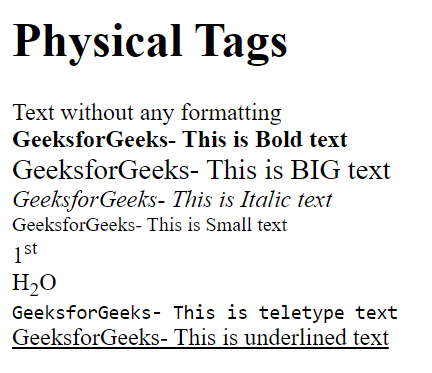
输出:

物理标签
物理标签在 HTML 中用于为文本提供实际的物理格式。以下是 HTML 中常用的物理标签。
物理标签
| Tag | Description |
|---|---|
| Defines bold text | |
| Defines big text | |
| Defines italic text | |
| Defines small text | |
| Defines superscripted text | |
| Defines subscripted text | |
| Defines teletype text | |
| Deprecated. Use styles instead |
使用物理标签的示例代码:
HTML
Physical Tags
Physical Tags
Text without any formatting
GeeksforGeeks- This is Bold text
GeeksforGeeks- This is BIG text
GeeksforGeeks- This is Italic text
GeeksforGeeks- This is Small text
1st
H2O
GeeksforGeeks- This is teletype text
GeeksforGeeks- This is underlined text
输出: