ClipboardEvent指的是剪贴板被修改时发生的所有事件。所有的属性和方法都继承自“事件对象”。
有 3 个主要的剪贴板事件:
- 复制
- 切入点
- 粘贴
返回值:它返回一个包含受剪贴板操作影响的数据的对象。
剪贴板事件
- 1.oncopy:用于复制一个元素的内容。
句法:示例 1:显示 oncopy 事件。
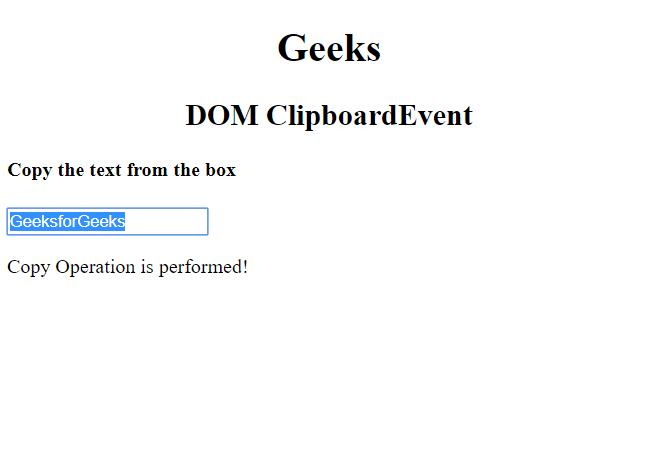
Geeks DOM ClipboardEvent Copy the text from the box
输出:
- 执行复制操作前:

- 执行复制操作后:

- 执行复制操作前:
- oncut:用于剪切元素的内容。
句法:示例 2:显示 oncut 事件
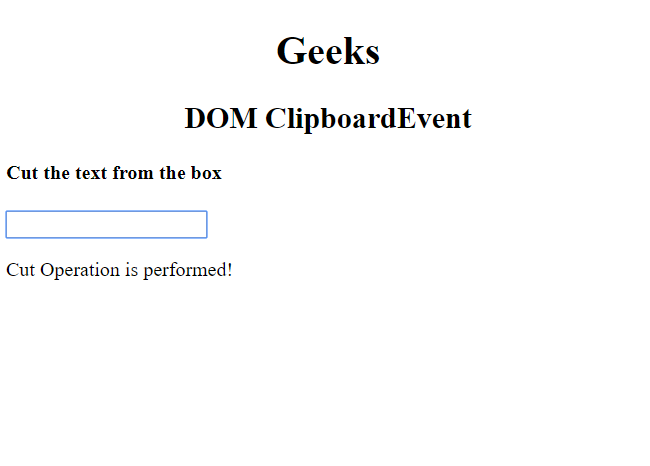
Geeks DOM ClipboardEvent Cut the text from the box
输出:
- 在执行切割操作之前:

- 执行切割操作后:

- 在执行切割操作之前:
- onpaste:用于在元素中粘贴内容。
句法:示例 3:显示 onpaste 事件
Geeks DOM ClipboardEvent Paste the text in the box
输出:
- 执行粘贴操作前:

- 执行粘贴操作后:

浏览器支持:列出的浏览器支持ClipboardEvent :
- 谷歌浏览器
- 火狐
- IE浏览器
- 歌剧
- 苹果浏览器
- 执行粘贴操作前: