它也被称为柔性盒模型。它基本上是一个布局模型,提供了一种在容器内排列项目的简单而干净的方式。 Flexbox 不同于垂直偏置的块模型和水平偏置的内联模型。 Flexbox 是为小规模布局而创建的,还有另一个称为网格的标准,它更适合大规模布局,它的工作方式类似于 Twitter 引导网格系统的工作方式。 Flexbox 响应迅速且适合移动设备。要从 flexbox 开始,首先创建一个 flex 容器。要创建 flex 容器,请将 display 属性设置为 flex。
例子:
.main-container {
display: flex;
}
弹性属性:
- flex-direction
- 柔性包装
- 弹性流
- 证明内容
- 对齐项目
- 对齐内容
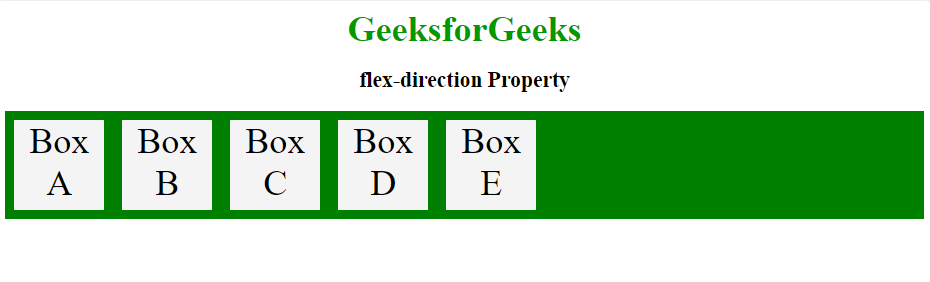
flex-direction: flex-direction 用于定义柔性项目的方向。 flexbox 中的默认轴是水平的,因此项目会排成一行。
句法:
// Stacking flex items column wise
flex-direction: column;
// Stacking flex items from bottom to top
flex-direction: column-reverse;
// Stacking flex items row wise
flex-direction: row;
// Stacking flex items from right to left
flex-direction: row-reverse;
例子:
flexbox
GeeksforGeeks
flex-direction Property
Box A
Box B
Box C
Box D
Box E
输出: 
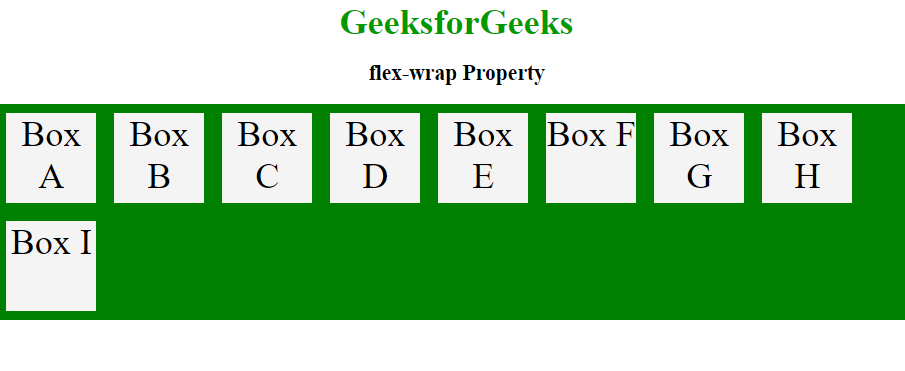
flex-wrap: flex-wrap 属性用于定义 flex-item 的包装。如果 flex-wrap 属性设置为 wrap 则浏览器的窗口设置框。如果浏览器窗口小于元素,则元素会向下移动到下一行。
句法:
// Wrap flex items when necessary
flex-wrap: wrap;
// Flex items will not wrap
flex-wrap: nowrap;
例子:
flex-wrap property
GeeksforGeeks
flex-wrap Property
Box A
Box B
Box C
Box D
Box E
Box F
Box G
Box H
Box I
输出: 
注意: flex-flow 是 flex-direction 和 flex-wrap 的简写。
句法:
flex-flow: row wrap;
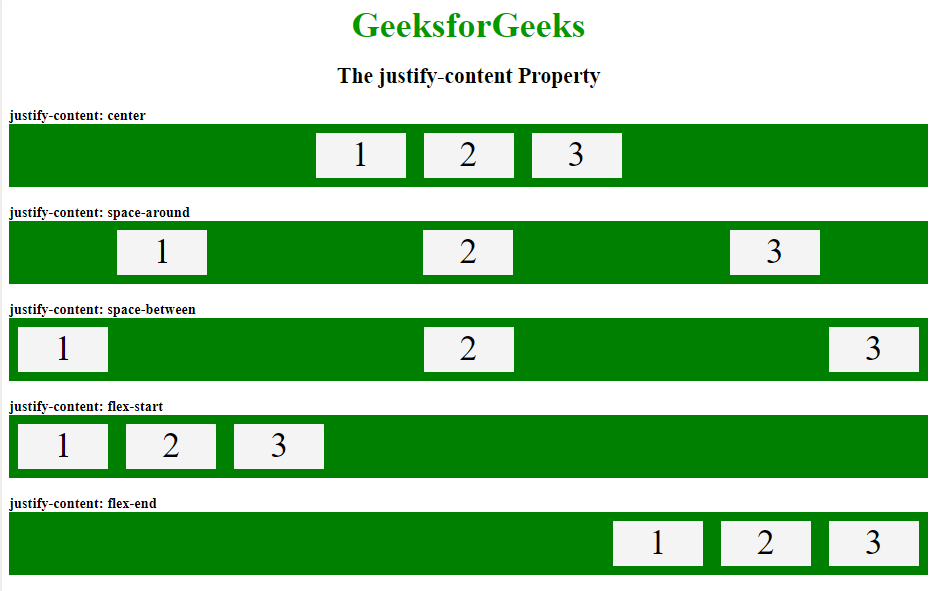
justify-content: justify-content 属性用于根据 flexbox 容器内的主轴对齐 flex 项目。
句法:
// Aligns the flex items at the center
justify-content: center;
// The space is distributed around the flexbox items
//and it also adds space before the first item and after the last one.
justify-content: space-around;
// Space between the lines
justify-content: space-between;
// Aligns the flex items at the beginning of the container
justify-content: flex-start;
// Aligns the flex items at the end of the container
justify-content: flex-end;
例子:
justify flexbox property
GeeksforGeeks
The justify-content Property
justify-content: center
1
2
3
justify-content: space-around
1
2
3
justify-content: space-between
1
2
3
justify-content: flex-start
1
2
3
justify-content: flex-end
1
2
3
输出: 
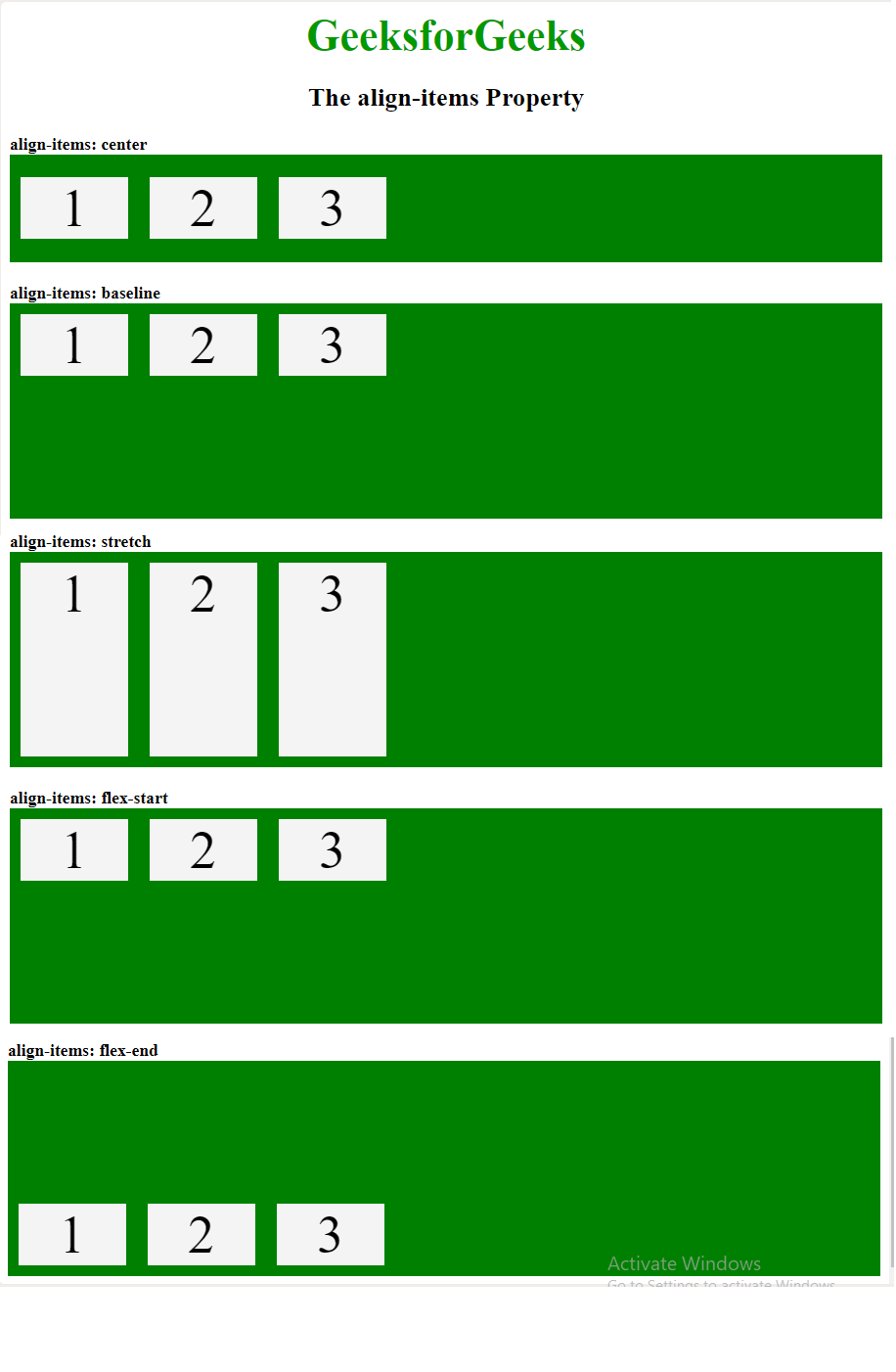
align-items:此属性用于根据交叉轴垂直对齐 flex 项目。
句法:
// Aligns the flex items in the middle of the container
align-items: center;
// Flexbox items are aligned at the baseline of the cross axis
align-items: baseline;
// Stretches the flex items
align-items: stretch;
// Aligns the flex items at the top of the container
align-items: flex-start;
// Aligns elements at the bottom of the container
align-items: flex-end;
例子:
align-items property
GeeksforGeeks
The align-items Property
align-items: center
1
2
3
align-items: baseline
1
2
3
align-items: stretch
1
2
3
align-items: flex-start
1
2
3
align-items: flex-end
1
2
3
输出: 
align-content:这个属性定义了每个 flex line 如何在 flexbox 中对齐,它只适用于 flex-wrap: wrap 被应用,即如果存在多行 flexbox 项目。
句法 :
// Displays the flex lines with equal space between them
align-content: space-between;
// Displays the flex lines at the start of the container
align-content: flex-start;
// Displays the flex lines at the end of the container
align-content: flex-end;
// Dy using space-around property space will be
// Distributed equally around the flex lines
align-content: space-around;
// Stretches the flex lines
align-content: stretch;
例子:
align-content property
GeeksforGeeks
The align-content Property
1
2
3
4
5
6
7
8
9
10
输出: 