在 HTML 文档中, className 属性用于设置或返回元素的 class 属性的值。使用此属性,用户可以将元素的类更改为所需的类。
句法:
HTMLElementObject.className;
HTMLElementObject.className = class;
className指定元素的类名。要应用多个类,请使用空格分隔它们。例如,如果一个元素有两个类,我们将它们指定为“classname1 classname2”,其中 classname1 和 classname2 是两个不同类的名称。 className 属性返回一个字符串或一个以空格分隔的元素类列表。
示例 1:此示例设置
元素的类。


说明:
HTML | DOM className Property
Click the button to set a class for div.
GeeksforGeeks
输出:
点击按钮前:

最初
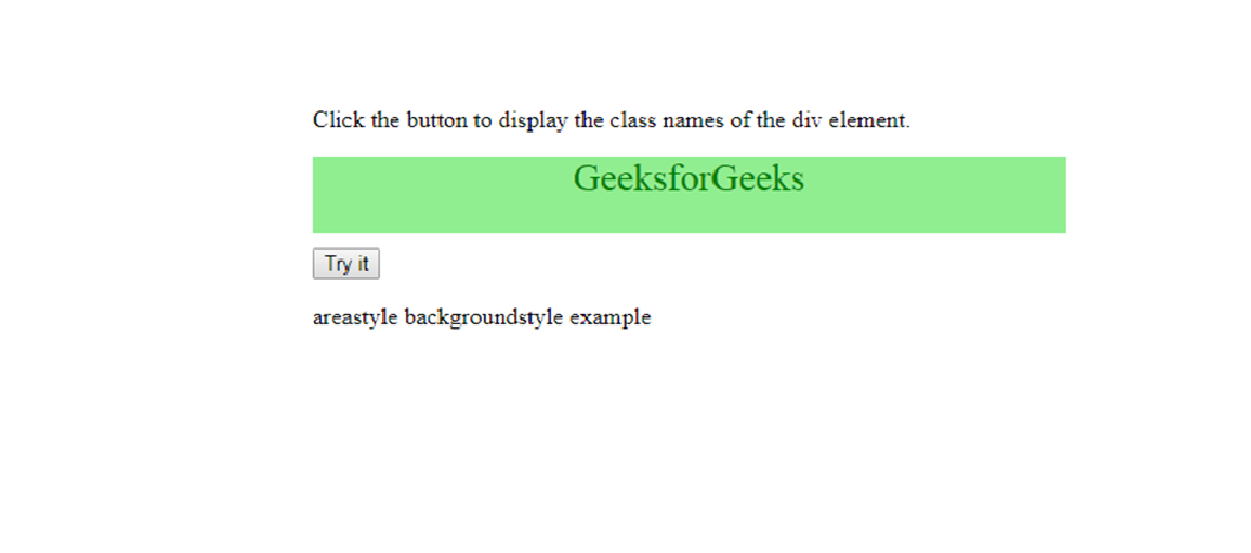
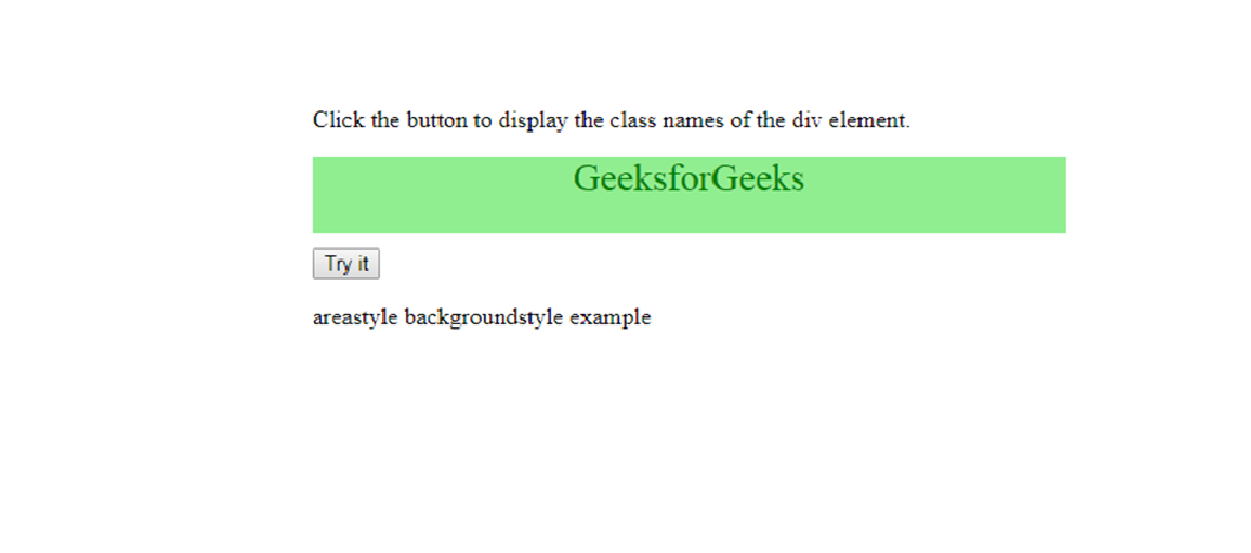
点击按钮后:

单击尝试按钮后
元素的类使用 className 属性赋值。
示例 2:此示例获取
元素的类。




HTML | DOM className Property
Click the button to set a class for div.
GeeksforGeeks
输出:
点击按钮前:

最初
点击按钮后:

按下试用按钮后
示例 3:此示例覆盖现有的类名。
HTML | DOM className Property
Click the button to change the value of the
class attribute of div to "newstyle".
GeeksforGeeks
输出:
点击按钮前:

最初
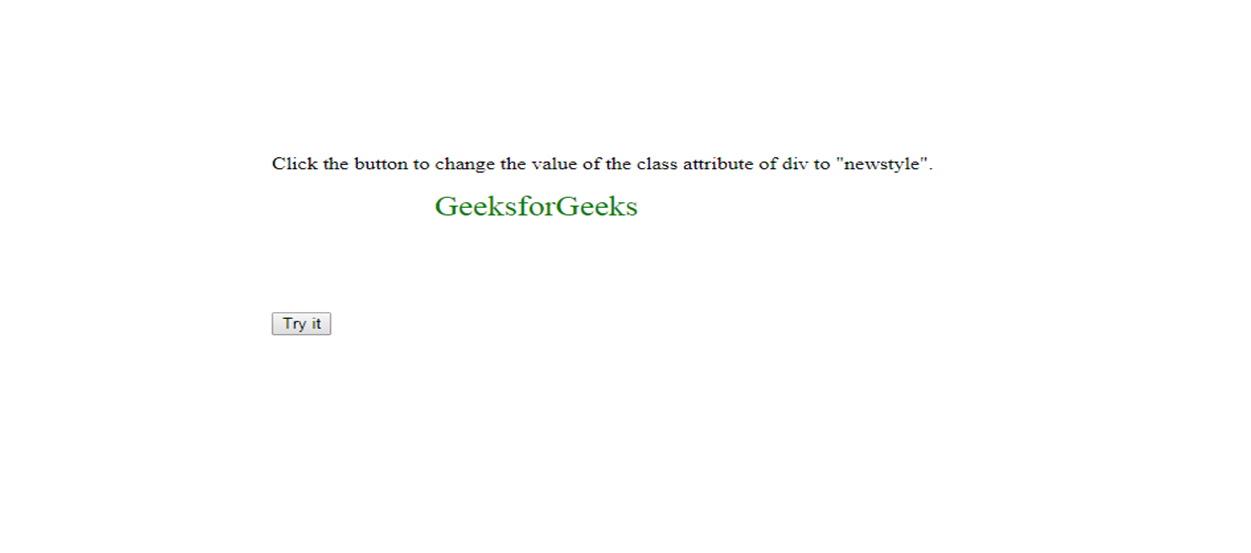
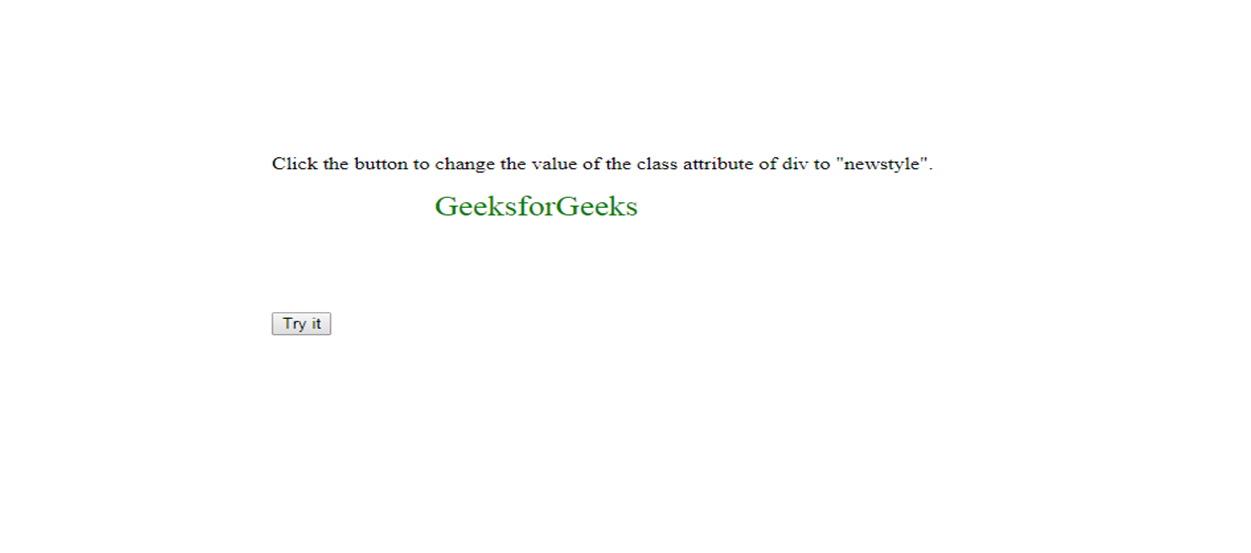
点击按钮后:

按下后试试
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器