Input Month value属性用于设置或返回 Month 字段的 value 属性的值。输入月份值属性可用于为周字段指定月份和年份。
句法:
- 返回 value 属性:
monthObject.value - 用于设置 value 属性:
monthObject.value = YYYY-MM
适当的价值:
- YYYY-MM:该值表示年和月。这里 YYYY 是年份,即 2019 年,MM 是月份,即 03。
返回值:它返回一个表示月份字段值的字符串。
下面的程序说明了 Month 值属性:
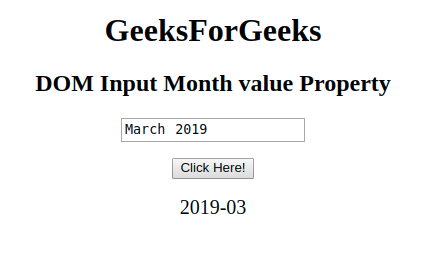
示例 1:此示例返回输入月份值属性。
HTML DOM Input Month value Property
GeeksForGeeks
DOM Input Month value Property
输出
在点击按钮之前: 
点击按钮后: 
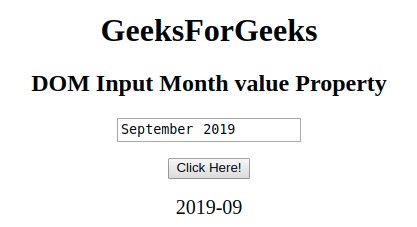
示例 2:此示例说明如何设置属性。
HTML DOM Input Month value Property
GeeksForGeeks
DOM Input Month value Property
输出:
在点击按钮之前: 
点击按钮后:

支持的浏览器: DOM Input Month value 属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 10.0 +
- 火狐
- 歌剧
- 苹果浏览器
注意:在 Firefox 中,输入 type=”month” 元素不显示任何日期字段或日历。