type属性返回一个字符串 描述当前选择的类型。这是一个只读属性。
句法:
selection.type返回值:描述选择类型的字符串。可能的返回值是:
- 无:当前未进行任何选择。
- 插入符号:仅单击但未选择。选择被折叠,插入符号被放置在一些文本上,但没有选择任何范围。
- 范围:已选择文本的某个范围。
例子:
在本例中, getSelection()方法用于获取选定的文本, type 属性用于获取选择的类型。
HTML
HTML DOM selection type property
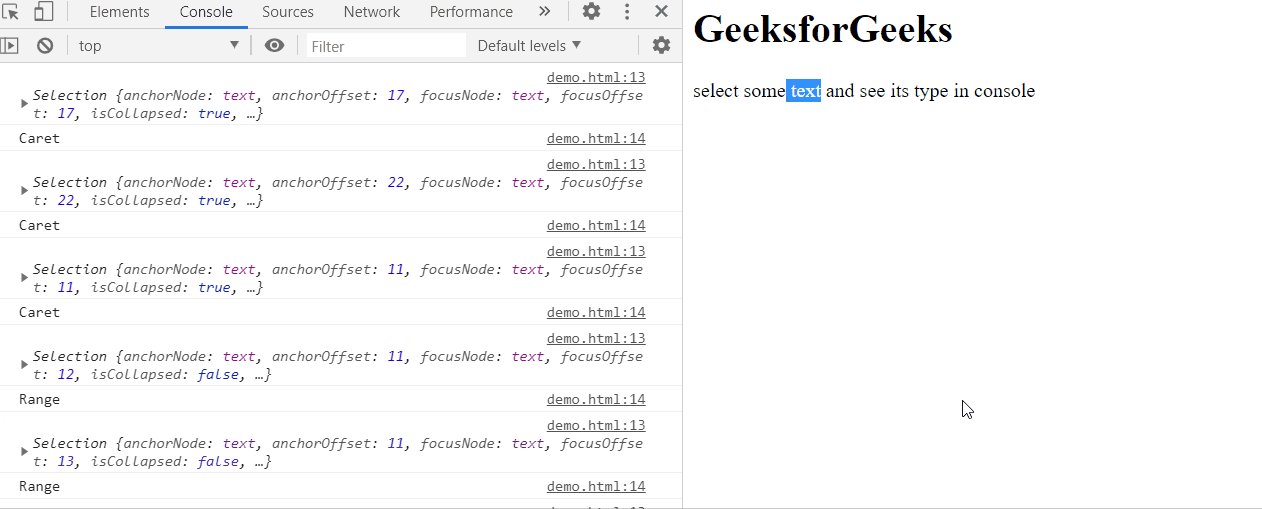
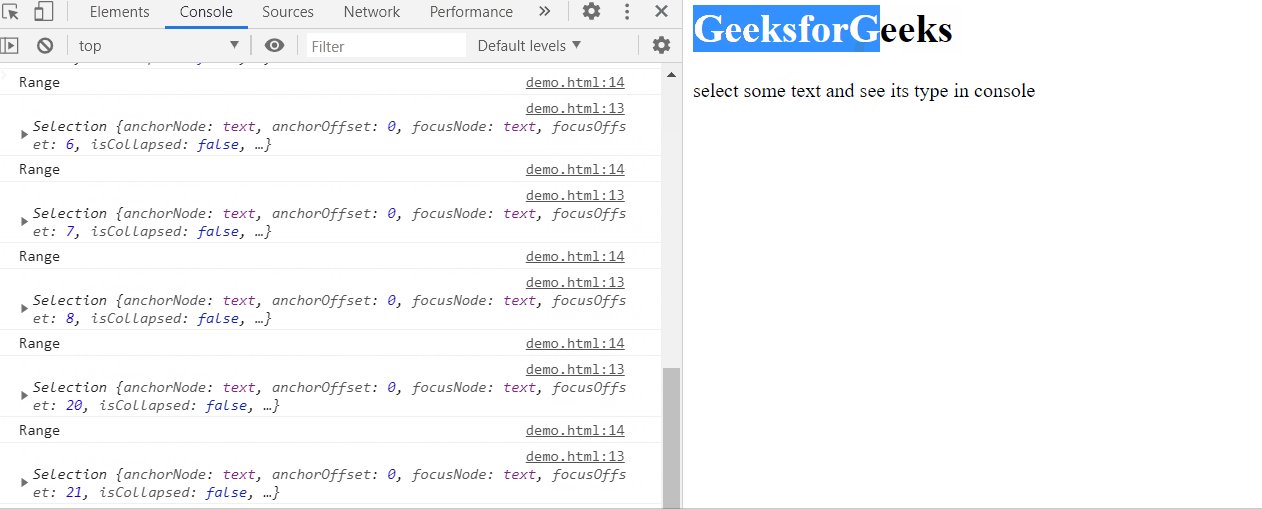
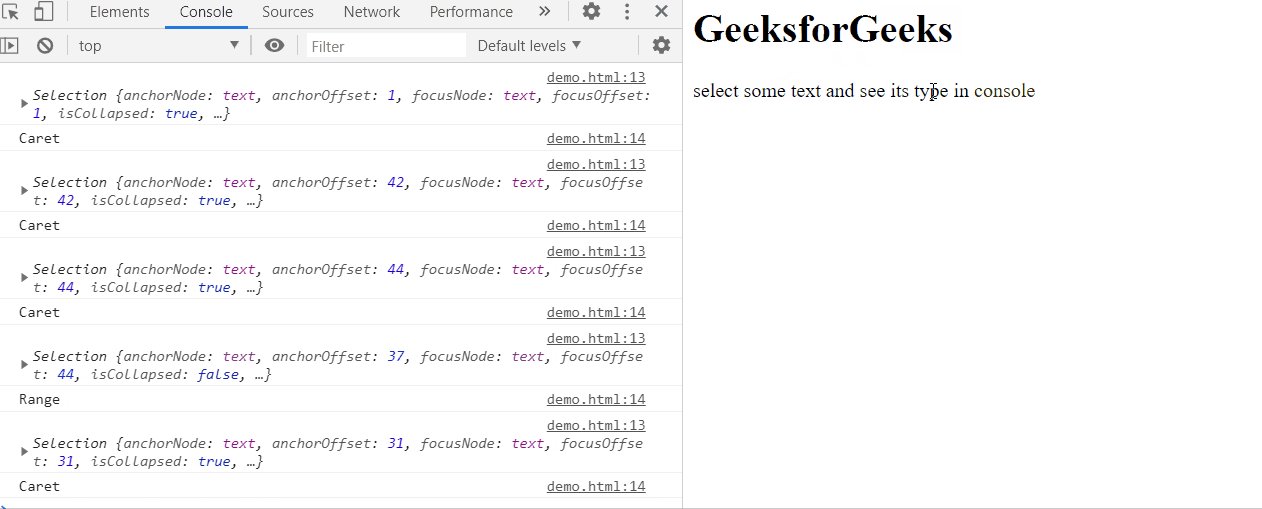
GeeksforGeeks
select some text and see its type in console
输出:
在控制台中,可以在每次更改选择时看到选择类型。

支持的浏览器:
- 谷歌浏览器
- 边缘
- 火狐
- 歌剧
- 苹果浏览器
- IE浏览器