在 HTML 中,可以使用用户可以输入数据的位置来指定输入字段。 元素中使用 input 标签来声明允许用户输入数据的输入控件。根据属性类型,输入字段可以是各种类型。 Input 标签是一个空元素,它只包含属性。要为输入元素定义标签,可以使用 。
句法
属性:
- type : type 属性用于指定输入元素的类型。它的默认值是文本。
- value : value 属性用于指定输入元素的值。
- placeholder : Placeholder 属性用于指定描述输入字段预期值的提示。
- name : name 属性用于指定输入元素的名称。
- alt :如果用户无法查看图像,则 alt 属性用于为用户提供替代文本。
- autofocus : Autofocus 属性指定一个元素在页面加载时应该自动获得焦点。
- checked : checked 属性指定在页面加载时应该预先选择(检查)一个元素。选中的属性可以与 < input type=”checkbox” > 和 < input type=”radio” > 一起使用。
- disabled : disabled 属性指定应禁用元素。可以设置 disabled 属性以防止用户使用 < input > 元素,直到满足其他一些条件。
- form : form 属性用于指定 元素所属的一个或多个表单。
- max : max 属性用于指定 < input > 元素的最大值。
- required : required 属性指定必须在提交表单之前填写输入字段。
- readonly : readonly 属性指定输入字段是只读的。无法修改只读输入字段。表单仍会提交只读的输入字段,但不会提交禁用的输入字段。
- accept :此属性用于指定服务器接受的文件类型。
- align :此属性用于指定图像输入的对齐方式。
- autocomplete :此属性用于指定 元素是否应启用自动完成功能。
- dirname :该属性用于指定将提交的文本方向。
- formaction :该属性用于指定提交表单时将处理输入控件的文件的 URL(对于 type=”submit” 和 type=”image”)
- formenctype :此属性用于指定将表单数据提交到服务器时应如何编码(对于 type=”submit” 和 type=”image”)
- formmethod :该属性用于定义向动作 URL 发送数据的 HTTP 方法(对于 type=”submit” 和 type=”image”)
- formnovalidate :此属性用于定义表单元素在提交时不应进行验证
- formtarget :此属性用于指定在提交表单后显示收到的响应的位置(对于 type=”submit” 和 type=”image”)
- height :此属性用于指定 元素的高度(仅适用于 type=”image”)
- list :此属性用于引用包含 元素的预定义选项的
- maxlength :此属性用于指定 元素中允许的最大字符数
- min :此属性用于指定 元素的最小值
- multiple :此属性用于指定用户可以在 元素中输入多个值
- pattern :这个属性用于指定一个正则表达式,一个 元素的值被用来检查
- size :此属性用于指定 元素的宽度(以字符为单位)
- src :此属性用于指定用作提交按钮的图像的 URL(仅适用于 type=”image”)
- step :此属性用于指定输入字段的合法数字间隔
- width :此属性用于指定 元素的宽度(仅适用于 type=”image”)
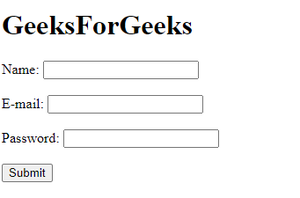
示例 1:使用“type”属性。
html
GeeksForGeeks
html
GeeksForGeeks
输出:

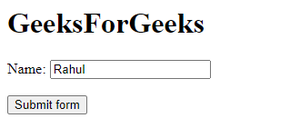
示例 2:使用“value”属性。
html
GeeksForGeeks
输出:

支持的浏览器:
- 谷歌浏览器
- 互联网探索
- 火狐
- 歌剧
- 苹果浏览器