在本文中,我们将看到如何通过使用 lockScalingFlip 属性 FabricJS 缩放画布 Itext 来锁定翻转。这样就不能通过将宽度拉到负侧来倒置。画布 Itext 表示 Itext 是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义 Itext。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标签中创建一个画布块,其中将包含我们的 Itext。在此之后,我们将初始化 FabricJS 提供的 Canvas 和 Itext 的实例,并通过使用 lockScalingFlip 属性缩放 Itext 进行锁定翻转,并在 Canvas 上呈现 Itext,如下例所示。
语法:
fabric.Itext(Itext, {
lockScalingFlip: boolean
});参数:此函数采用如上所述和下文所述的单个参数。
- lockScalingFlip:它是一个布尔值,指定是否通过缩放锁定翻转。
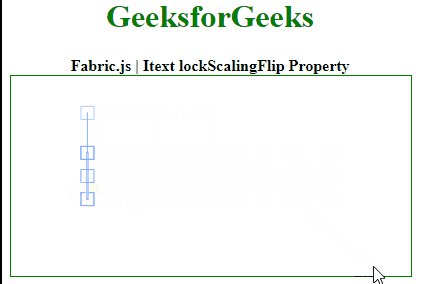
示例:本示例使用Fabric.JS设置画布 Itext 的lockScalingFlip属性,如下例所示。
HTML
GeeksforGeeks
Fabric.js | Itext lockScalingFlip Property
输出: