在本文中,我们将看到如何使用 HTML 和 CSS 创建菱形网格。我们将使用position属性以网格形式对齐图像。
-
代码的 HTML 部分:在本节中,我们将创建网格的结构。
方法:
- 使用“ul”创建一个有序列表并添加一个类容器。
- 创建六个带有类名的“li”标签。
- 包含一个带有类名bg的“div”标签。
HTML
CSS
/**/ *{ background-color: #000; } /* setting position of main container using general properties of CSS*/ .container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); margin: 0; padding: 0; width: 600px; height: 150px; } /*Assigning transform to each element of container for tilt*/ .container li { list-style: none; position: absolute; width: 200px; height: 200px; background: #000; transform: rotate(45deg); transition: 0.5s; margin: -100px; overflow: hidden; opacity: 0.5; } /*Set opacity to one on mouse hover*/ .container li:hover { opacity: 1; } /*Assigning position individually to all item of all list*/ .container li.item1 { top: 0; left: 0; } .container li.item2 { bottom: 0; left: 25%; } .container li.item3 { top: 0; left: 50%; } .container li.item4 { bottom: 0; left: 75%; } .container li.item5 { top: 0; left: 100%; } /*Assigning transform to each div inside li*/ .container li .bg { width: 100%; height: 100%; transform: scale(1.1); } /*Setting background image for every item*/ .container li.item1 .bg { background: url(https://encrypted-tbn0. gstatic.com/ images?q=tbn%3AANd9GcT9lc92L Yah9098Udckm8qbObhSx3cq TCyEvQ&usqp=CAU); background-size: cover; background-position: center; } .container li.item2 .bg { background: url(https://www.geeksforgeeks.org/ wp-content/ uploads/gfg_200X200-1.png); background-size: cover; background-position: center; } .container li.item3 .bg { background: url(https://encrypted-tbn0.gstatic.com/ images?q=tbn%3AANd9GcT9lc92LYah9098Udc km8qbObhSx3cqTCyEvQ&usqp=CAU); background-size: cover; background-position: center; } .container li.item4 .bg { background: url(https://www.geeksforgeeks.org/ wp-content/ uploads/gfg_200X200-1.png); background-size: cover; background-position: center; } .container li.item5 .bg { background: url(https://encrypted-tbn0.gstatic.com/ images?q=tbn%3AANd9GcT9lc92LYah9098Udc km8qbObhSx3cqTCyEvQ&usqp=CAU); background-size: cover; background-position: center; }
HTML
-
CSS:我们将使用 CSS 来设置位置和分配一些样式。
CSS
/**/ *{ background-color: #000; } /* setting position of main container using general properties of CSS*/ .container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); margin: 0; padding: 0; width: 600px; height: 150px; } /*Assigning transform to each element of container for tilt*/ .container li { list-style: none; position: absolute; width: 200px; height: 200px; background: #000; transform: rotate(45deg); transition: 0.5s; margin: -100px; overflow: hidden; opacity: 0.5; } /*Set opacity to one on mouse hover*/ .container li:hover { opacity: 1; } /*Assigning position individually to all item of all list*/ .container li.item1 { top: 0; left: 0; } .container li.item2 { bottom: 0; left: 25%; } .container li.item3 { top: 0; left: 50%; } .container li.item4 { bottom: 0; left: 75%; } .container li.item5 { top: 0; left: 100%; } /*Assigning transform to each div inside li*/ .container li .bg { width: 100%; height: 100%; transform: scale(1.1); } /*Setting background image for every item*/ .container li.item1 .bg { background: url(https://encrypted-tbn0. gstatic.com/ images?q=tbn%3AANd9GcT9lc92L Yah9098Udckm8qbObhSx3cq TCyEvQ&usqp=CAU); background-size: cover; background-position: center; } .container li.item2 .bg { background: url(https://www.geeksforgeeks.org/ wp-content/ uploads/gfg_200X200-1.png); background-size: cover; background-position: center; } .container li.item3 .bg { background: url(https://encrypted-tbn0.gstatic.com/ images?q=tbn%3AANd9GcT9lc92LYah9098Udc km8qbObhSx3cqTCyEvQ&usqp=CAU); background-size: cover; background-position: center; } .container li.item4 .bg { background: url(https://www.geeksforgeeks.org/ wp-content/ uploads/gfg_200X200-1.png); background-size: cover; background-position: center; } .container li.item5 .bg { background: url(https://encrypted-tbn0.gstatic.com/ images?q=tbn%3AANd9GcT9lc92LYah9098Udc km8qbObhSx3cqTCyEvQ&usqp=CAU); background-size: cover; background-position: center; }
完整代码:
HTML
-
-
-
-
-
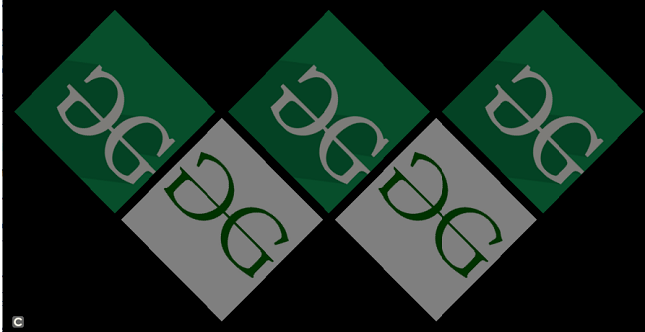
输出: