CSS 中的list-style-position属性指定标记框相对于主块框的位置。
句法:
list-style-position: outside|inside|initial|inherit;
属性值:
- 外部:在此值中,标记位于主块框之外,即项目符号点将位于列表项之外。这是默认值。
- inside:在这个值中,标记是列表项内容中的第一个元素,即项目符号点将在列表项内。
- 初始:此模式将此属性设置为其默认值。
例子:
CSS list-style-position Property
CSS list-style-position Property
list-style-position: outside;
- Bubble Sort
- Merge Sort
- Insertion Sort
list-style-position: inside;
- Bubble Sort
- Merge Sort
- Insertion Sort
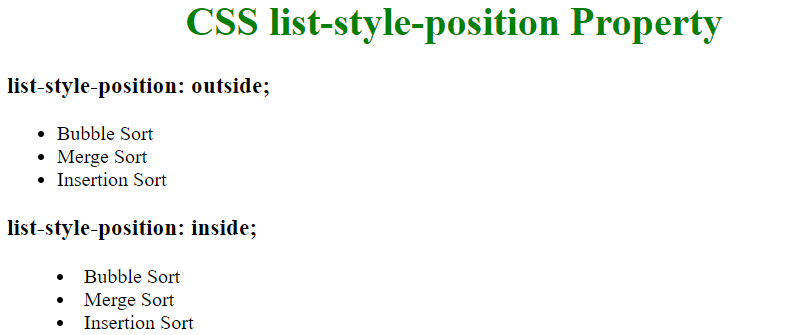
输出: 
支持的浏览器: list-style-position 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧7.0
- 苹果 Safari 1.0