DOM children 属性用于返回指定元素的所有子元素的 HTML 集合。集合中的元素可以通过索引号访问。它与 childNodes 不同,因为 childNodes 包含所有节点(即它也包括文本和注释节点),但另一方面,children 仅包含元素节点。这是一个只读属性。
句法:
element.children返回值:它返回可以通过索引访问的元素节点的集合。
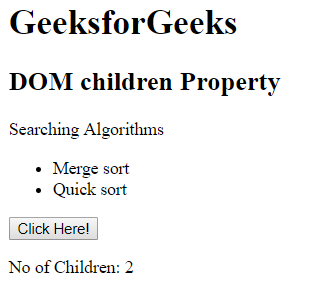
示例 1:此示例返回列表项的数量。
HTML DOM children Property
GeeksforGeeks
DOM children Property
Searching Algorithms
- Merge sort
- Quick sort
输出:
点击按钮前: 
点击按钮后: 
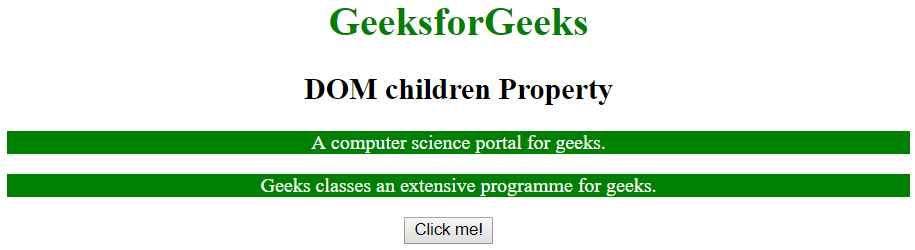
示例 2:
HTML DOM children Property
GeeksforGeeks
DOM children Property
A computer science portal for geeks.
Geeks classes an extensive programme for geeks.
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM children属性支持的浏览器如下:
- 谷歌浏览器 2.0
- 浏览器 9.0*
- 火狐 3.5
- 歌剧 10.0
- 苹果 Safari 4.0