fetch()方法用于在不刷新页面的情况下将请求发送到服务器。它是XMLHttpRequest对象的替代品。我们将以一个包含数组数组的虚拟 API 为例,我们将通过制作自定义 HTTP 库通过 Fetch API 方法显示 GET 和 POST 数据。
使用的API: https : //jsonplaceholder.typicode.com/users
或者
https://api.github.com/users 。
您可以使用其中任何一个。
先决条件:了解 HTML、CSS 和 JavaScript。
做法:首先,创建一个“index.html”文件,编写如下代码。这个“index.html”文件在“body”标签的底部包括“library.js”和“app.js”文件。在“library.js”文件中,首先创建一个 ES6 类EasyHTTP ,在该类中,有一个异步fetch()函数从该 API URL 获取数据。等待有两个阶段。首先是fetch()方法,然后是它的响应。无论程序员收到什么响应,它都会在“app.js”文件的调用函数中返回。
在“app.js”文件中,实例化EasyHTTP类。通过GET原型函数,将 URL 发送到“library.js”文件。有两个承诺需要解决。第一个用于任何响应数据,第二个用于任何错误。
注意:要获得 GET 请求响应,您必须在“library.js”文件和“app.js”文件中注释 POST 请求部分。同样,为了获得 POST 请求响应,您必须在“library.js”和“app.js”文件中注释 GET 请求部分。
index.html代码中显示了“index.html”的实现。
HTML
Get and Post request
Simple Get and POST request using fetch API
method by making custom library
Javascript
class EasyHTTP {
// Make an HTTP GET Request
async get(url) {
// Awaiting for fetch response
const response = await fetch(url);
// Awaiting for response.json()
const resData = await response.json();
// Returning result data
return resData;
}
// Make an HTTP POST Request
async post(url, data) {
// Awaiting for fetch response and
// defining method, headers and body
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-type': 'application/json'
},
body: JSON.stringify(data)
});
// Awaiting response.json()
const resData = await response.json();
// Returning result data
return resData;
}
}Javascript
// Instantiating EasyHTTP
const http = new EasyHTTP;
// Get prototype method
http.get('https://jsonplaceholder.typicode.com/users')
// Resolving promise for response data
.then(data => console.log(data))
// Resolving promise for error
.catch(err => console.log(err));
// Data for post request
const data = {
name: 'selmon_bhoi',
username: '_selmon',
email: 'selmonbhoi@gmail.com'
}
// Post prototype method
http.post(
'https://jsonplaceholder.typicode.com/users',
data)
// resolving promise for response data
.then(data => console.log(data))
// resolving promise for error
.catch(err => console.log(err));library.js文件包含以下代码。
Javascript
class EasyHTTP {
// Make an HTTP GET Request
async get(url) {
// Awaiting for fetch response
const response = await fetch(url);
// Awaiting for response.json()
const resData = await response.json();
// Returning result data
return resData;
}
// Make an HTTP POST Request
async post(url, data) {
// Awaiting for fetch response and
// defining method, headers and body
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-type': 'application/json'
},
body: JSON.stringify(data)
});
// Awaiting response.json()
const resData = await response.json();
// Returning result data
return resData;
}
}
app.js文件包含以下代码。
Javascript
// Instantiating EasyHTTP
const http = new EasyHTTP;
// Get prototype method
http.get('https://jsonplaceholder.typicode.com/users')
// Resolving promise for response data
.then(data => console.log(data))
// Resolving promise for error
.catch(err => console.log(err));
// Data for post request
const data = {
name: 'selmon_bhoi',
username: '_selmon',
email: 'selmonbhoi@gmail.com'
}
// Post prototype method
http.post(
'https://jsonplaceholder.typicode.com/users',
data)
// resolving promise for response data
.then(data => console.log(data))
// resolving promise for error
.catch(err => console.log(err));
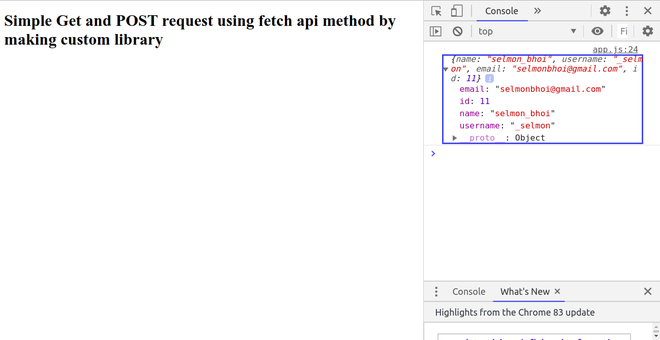
输出:它显示 GET 请求的输出。
在浏览器中运行“index.html”文件,然后右键单击->检查元素->控制台,您将看到以下输出,您将看到GET请求。

输出:它显示 POST 请求的输出。在浏览器中运行“index.html”文件,然后右键单击->检查元素->控制台输出以下输出,您将看到POST请求。