div 标签被称为 Division 标签。 div 标签在 HTML 中用于划分网页中的内容,如(文本、图像、页眉、页脚、导航栏等)。 Div 标签有打开(
- Div 标签是块级标签
- 这是一个通用的容器标签
- 它用于对 HTML 的各种标签进行分组,以便可以创建部分并对其应用样式。
众所周知,在这个例子中,div 标签是块级标签,div 标签包含整个宽度。每次都会在新行上显示 div 标签,而不是在同一行上。
示例 1:
gfg
div tag
div tag
div tag
div tag
输出:

我们知道 div 标签用于将 HTML 元素组合在一起,并在它们上应用 CSS 和 web 布局让我们看看下面的例子,不使用 div 标签。我们需要为每个标签应用 CSS(在使用H1 H2和两个段落p标签的示例中)
示例 2:
gfg
GeeksforGeeks
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well-explained solutions for selected
questions.
GeeksforGeeks
GCET is an entrance test for the extensive classroom
program by GeeksforGeeks to build and enhance Data
Structures and Algorithm concepts, mentored by Sandeep
Jain (Founder & CEO, GeeksforGeeks).He has 7 years of
teaching experience and 6 years of industry experience.
输出:

使用 Div 标签创建 Web 布局
div 标签是 div 标签内的一个容器标签,我们可以放置多个 HTML 元素,可以组合在一起,可以为它们应用 CSS。
div 标签可用于创建网页布局,以下示例显示了创建网页布局
我们也可以使用表格标签创建网页布局,但表格标签修改布局非常复杂
div 标签在创建网页布局方面非常灵活,并且易于修改。在下面的示例中,将显示使用 div 标签对 HTML 元素进行分组并创建块式 Web 布局。
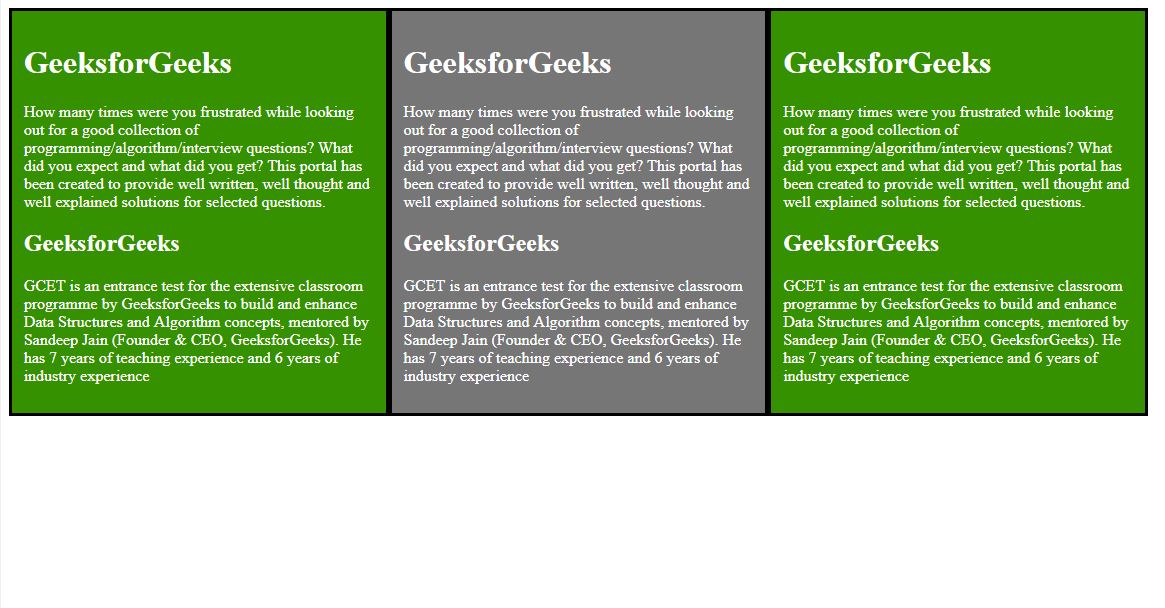
例子:
gfg
GeeksforGeeks
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well-explained solutions for selected
questions.
GeeksforGeeks
GCET is an entrance test for the extensive classroom
programme by GeeksforGeeks to build and enhance Data
Structures and Algorithm concepts, mentored by Sandeep
Jain (Founder & CEO, GeeksforGeeks).He has 7 years of
teaching experience and 6 years of industry experience.
GeeksforGeeks
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well-explained solutions for selected
questions.
GeeksforGeeks
GCET is an entrance test for the extensive classroom
programme by GeeksforGeeks to build and enhance Data
Structures and Algorithm concepts, mentored by Sandeep
Jain (Founder & CEO, GeeksforGeeks).He has 7 years of
teaching experience and 6 years of industry experience.
GeeksforGeeks
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well-explained solutions for selected
questions.
GeeksforGeeks
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well-explained solutions for selected
questions.
使用 Div 标签我们可以覆盖标题标签和段落标签之间的间隙,在这个例子中将显示三个块的网页布局。
输出: 
我们可以使用以下方法在任何部门使用 CSS:
1.使用类:
我们可以在内部 CSS 或外部 CSS 中对该特定 div 使用 Class
- 在内部 CSS 的情况下:我们需要在
div tagdiv tagdiv tagdiv tagspan-tag span-tag span-tag span-tag