HTML DOM 中的previousElementSibling 属性用于返回与给定元素相同级别的前一个元素。如果在同一级别上找不到先前的元素,则返回 null。它是只读属性。它类似于previousSibling 属性,但不同之处在于previousSibling 属性返回前一个兄弟节点作为元素节点、文本节点或注释节点,而previousElementSibling 属性返回前一个兄弟节点作为元素节点。
句法:
node.previousElementSibling返回值:此属性返回指定元素的前一个兄弟元素,如果当前元素没有前一个兄弟元素,则返回 null。
例子:
HTML DOM previousElementSibling Property
DOM previousElementSibling Property
Web Languages:
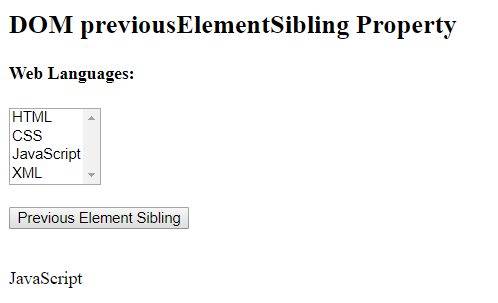
输出:
点击按钮前: 
点击按钮后: 
注意:不要在两个兄弟元素之间使用空格,否则结果将是“undefined”。
支持的浏览器: DOM previousElementSibling 属性支持的浏览器如下:
- 谷歌浏览器 2.0
- 浏览器 9.0
- 火狐 3.5
- 歌剧 10.0
- Safari 4.0