使用 CSS 溢出属性可以轻松使 div 垂直滚动。溢出属性有不同的值。例如:溢出:自动;和轴隐藏程序,如溢出-x:隐藏;和溢出-y:auto;。它将使垂直和水平滚动条和自动将只垂直滚动条。
对于垂直可滚动条,使用 x 和 y 轴。设置溢出-x:hidden;和溢出-y:自动;这将自动隐藏水平滚动条并仅显示垂直滚动条。此处滚动 div 将可垂直滚动。
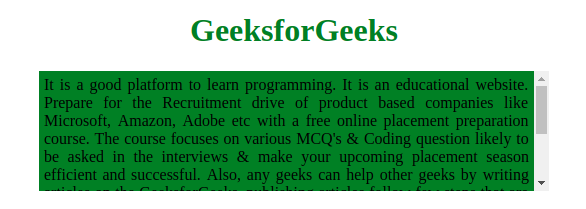
示例 1:
GeeksforGeeks
It is a good platform to learn programming.
It is an educational website. Prepare for the Recruitment drive
of product based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course. The course focuses
on various MCQ's & Coding question likely to be asked in the
interviews & make your upcoming placement season efficient and
successful. Also, any geeks can help other geeks by writing
articles on the GeeksforGeeks, publishing articles follow few
steps that are Articles that need little modification/improvement
from reviewers are published first. To quickly get your articles
reviewed, please refer existing articles, their formatting style,
coding style, and try to make you are close to them. In case you
are a beginner, you may refer Guidelines to write an Article
输出: 
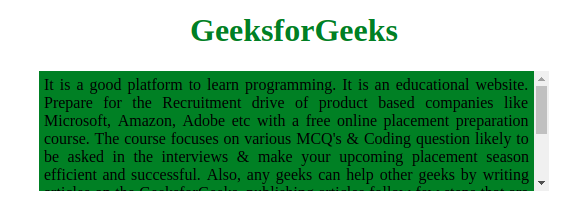
示例 2:在本示例中,使用 auto 代替 overflow-x:hidden;和溢出-y:自动;使 div 可垂直滚动。
GeeksforGeeks
It is a good platform to learn programming.
It is an educational website. Prepare for the Recruitment drive
of product based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course. The course focuses
on various MCQ's & Coding question likely to be asked in the
interviews & make your upcoming placement season efficient and
successful. Also, any geeks can help other geeks by writing
articles on the GeeksforGeeks, publishing articles follow few
steps that are Articles that need little modification/improvement
from reviewers are published first. To quickly get your articles
reviewed, please refer existing articles, their formatting style,
coding style, and try to make you are close to them. In case you
are a beginner, you may refer Guidelines to write an Article
输出: 
HTML 是网页的基础,用于通过构建网站和 Web 应用程序进行网页开发。您可以按照此 HTML 教程和 HTML 示例从头开始学习 HTML。
CSS 是网页的基础,用于通过样式化网站和 Web 应用程序进行网页开发。您可以按照此 CSS 教程和 CSS 示例从头开始学习 CSS。