图像中使用 opacity 属性来描述图像的透明度。不透明度的值介于 0.0 到 1.0 之间,其中低值代表高透明度,高值代表低透明度。不透明度的百分比计算为不透明度% = 不透明度* 100
仅将不透明度设置为背景而不是其中的文本。它可以通过使用 RGBA 颜色值而不是 opacity 属性来设置,因为使用 opacity 属性可以使其中的文本完全透明元素。
句法:
element {
background: rgba(red, green, blue, alpha);
// CSS property
}
每个参数(红色、绿色和蓝色)定义了 0 到 255 之间的颜色强度。RGBA 颜色值是 RGB 颜色值的扩展,带有指定颜色不透明度的 alpha 通道。 alpha 参数是一个介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
例子:
rgba property
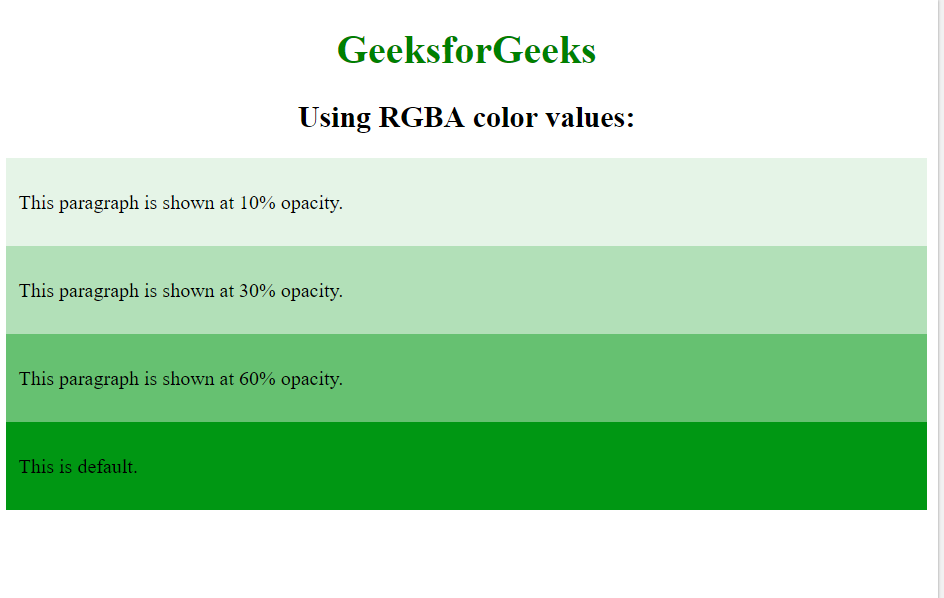
GeeksforGeeks
Using RGBA color values:
This paragraph is shown at 10% opacity.
This paragraph is shown at 30% opacity.
This paragraph is shown at 60% opacity.
This is default.
输出: 
HTML 是网页的基础,用于通过构建网站和 Web 应用程序进行网页开发。您可以按照此 HTML 教程和 HTML 示例从头开始学习 HTML。
CSS 是网页的基础,用于通过样式化网站和 Web 应用程序进行网页开发。您可以按照此 CSS 教程和 CSS 示例从头开始学习 CSS。