
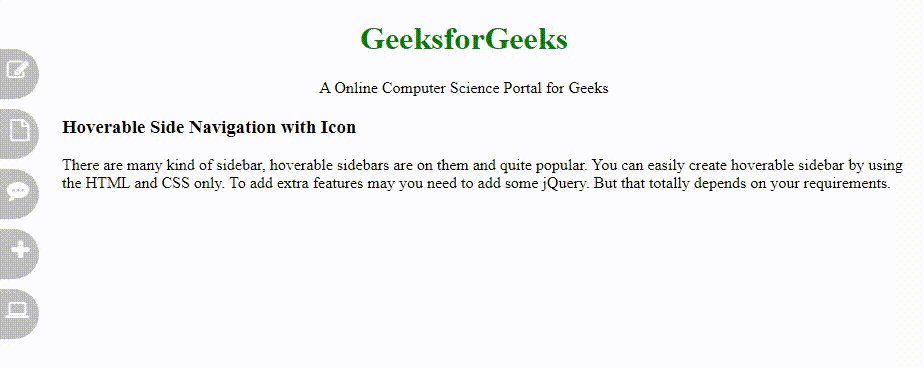
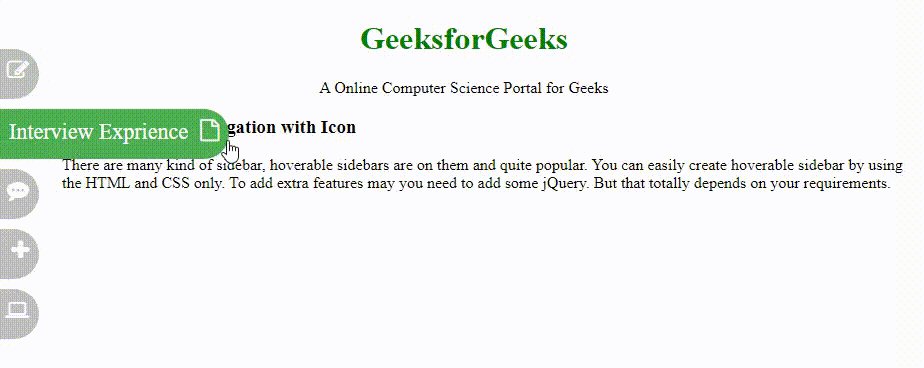
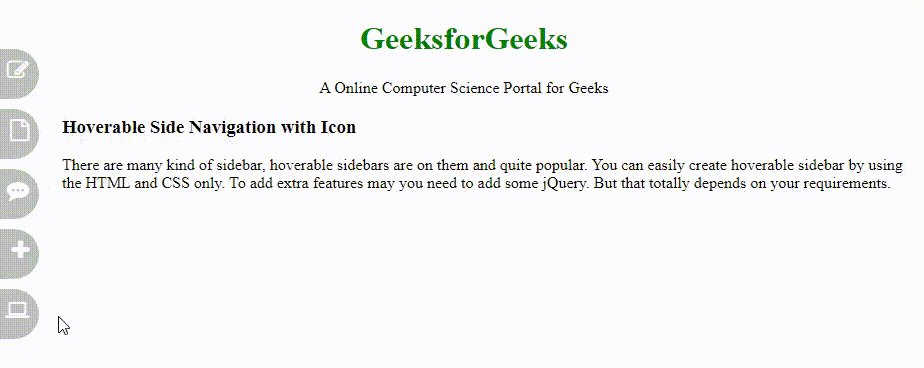
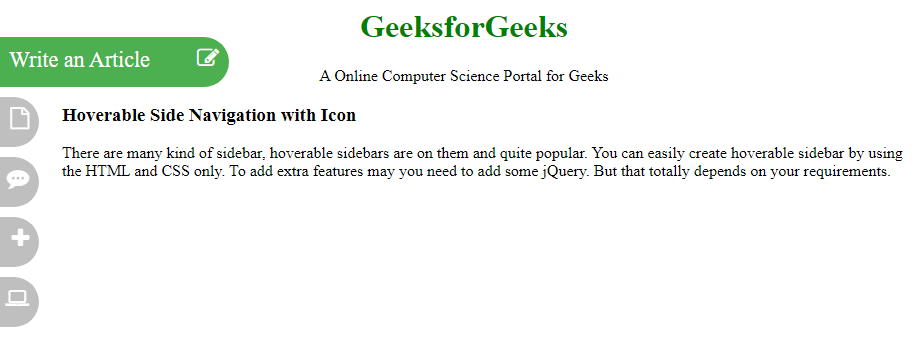
要在任何网站上创建带有图标的可悬停侧边导航,需要 HTML 和 CSS 两件事。如果你想在导航栏上附加图标,那么你需要一个字体很棒的 CDN 链接。这些功能使网站看起来比导航栏采用老式设计的普通网站更酷。在本文中,我们将创建带有侧边导航栏的侧边结构,即创建结构部分和用于设计网站的其他部分,即设计结构。下面是完整代码的输出。
创建结构:在本节中,我们将创建基本的网站结构,并为将用作悬停导航栏图标的图标附加 Font-Awesome 的 CDN 链接。
- Font Awesome 中图标的 CDN 链接:
- 用于制作结构的 HTML 代码:
html
Hoverable Side Navigation with Icon
Hoverable Side Navigation with Icon
There are many kind of sidebar, hoverable
sidebars are on them and quite popular.
You can easily create hoverable sidebar
by using the HTML and CSS only. To add
extra features may you need to add some
jQuery. But that totally depends on your
requirements.
html
html
Hoverable Side Navigation with Icon
Hoverable Side Navigation with Icon
There are many kind of sidebar, hoverable
sidebars are on them and quite popular.
You can easily create hoverable sidebar by
using the HTML and CSS only. To add extra
features may you need to add some jQuery.
But that totally depends on your
requirements.
设计结构:在上一节中,我们已经创建了基本网站的结构,我们将在其中使用带有图标的可悬停侧边导航。在本节中,我们将设计结构并为每个导航栏附加图标。
- 看起来不错的 CSS 代码结构:
html
结合HTML和CSS的代码:这是上面两部分结合的最终代码。
html
Hoverable Side Navigation with Icon
Hoverable Side Navigation with Icon
There are many kind of sidebar, hoverable
sidebars are on them and quite popular.
You can easily create hoverable sidebar by
using the HTML and CSS only. To add extra
features may you need to add some jQuery.
But that totally depends on your
requirements.
输出: