jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建UI 界面。 jQuery UI 标签小部件帮助我们将一些内容放在不同的标签中,并允许我们在它们之间切换。在本文中,我们将看到如何在 jQuery UI 滑块中使用 destroy()方法。
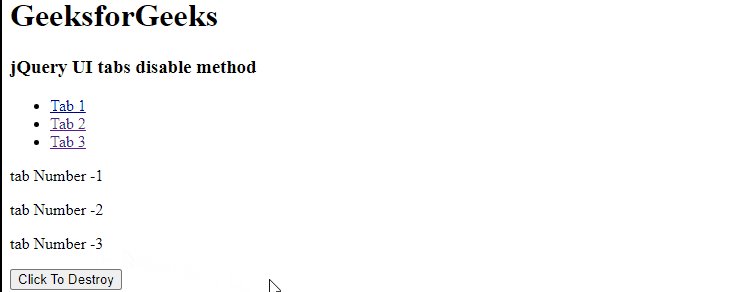
的destroy()方法 用于销毁 jQuery UI 中的所有选项卡。
句法:
$( ".selector" ).tabs("destroy");参数:此方法不接受任何参数。
方法:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI tabs disable method
输出: