SVG 代表可缩放矢量图形。它可以用来制作图形和动画,就像在 HTML 画布中一样。
句法:
属性:
- viewBox:定义适合绘图区域的坐标。
- ReserveAspectRatio:它指示具有提供给定纵横比的 viewBox 的元素必须如何适应具有不同纵横比的视口。
- viewTarget:它由作为视图主要焦点的元素的 id 值列表组成。
示例 1:
输出:

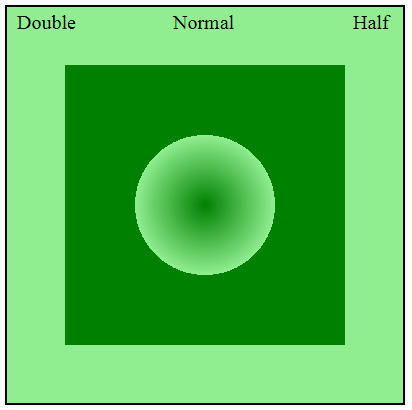
示例 2: Meet关键字用于在视口内拟合图像。
输出:

示例 3:
输出:

示例 4:Slice关键字切掉图像中不适合视口的任何部分。
输出: