marker-start属性在给定形状的可标记元素的起始顶点绘制多边形标记或箭头。除了折线和路径,第一个顶点与所有可标记元素的最后一个顶点相同。在这种情况下,如果marker-start和marker-end的值都不是“none”,那么两个marker 都将在最后一个顶点上渲染。标记开始属性仅在路径数据的起始顶点上呈现。 marker-mid属性仅对以下七个元素有效: path、polyline、polygon、line、circle、ellipse和rect 。
句法:
marker-start = "marker-reference | none"
属性值:该属性接受上面提到和下面描述的两个值。
- 标记参考:它在元素的起始顶点绘制一个标记。
- none:在元素的起始顶点不添加任何标记。
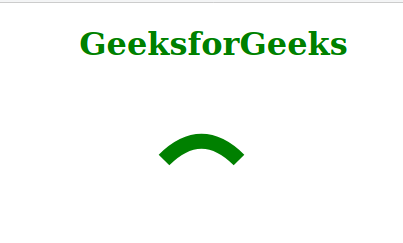
示例 1:以下代码说明了使用值为“ none ”的标记开始属性。 “
HTML
GeeksforGeeks
HTML
GeeksforGeeks
输出:

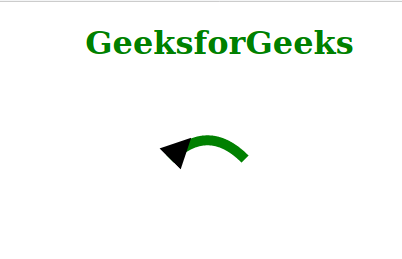
示例 2:下面的代码说明了使用marker-start属性和marker-reference的值。
HTML
GeeksforGeeks
输出:

支持的浏览器:
- 铬合金
- 火狐
- 边缘
- 歌剧
- 苹果浏览器