DOM Ol reversed属性用于设置或返回列表项是按降序排列(9, 8, 7, 6, …)还是按升序排列(1, 2, 3, 4 …)。
句法:
- 它用于返回 reversed 属性。
olObject.reversed
- 它用于设置 reversed 属性。
olObject.reversed = true|false
属性值:
- true:它定义列表项按降序排列。
- false:它定义列表项按升序排列。它默认设置为 false。
返回值:它返回一个布尔值,表示列表项的降序或升序。
示例 1:说明如何设置属性的 HTML 程序。
HTML
Dom ol reversed Property
GeeksforGeeks
DOM ol reversed Property
List of all computer Subjects are
- Data Structures
- Operating System
- python programming
- DBMS
- Computer Network
HTML
Dom ol reversed Property
GeeksforGeeks
DOM ol reversed Property
List of all computer Subjects are
- Data Structures
- Operating System
- python programming
- DBMS
- Computer Network
输出:
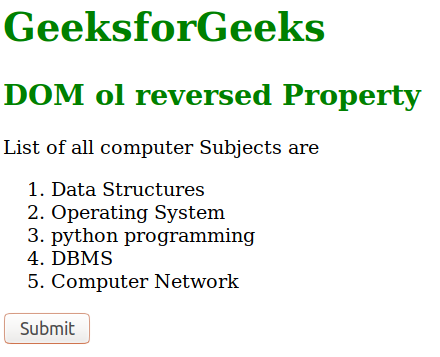
在点击按钮之前:

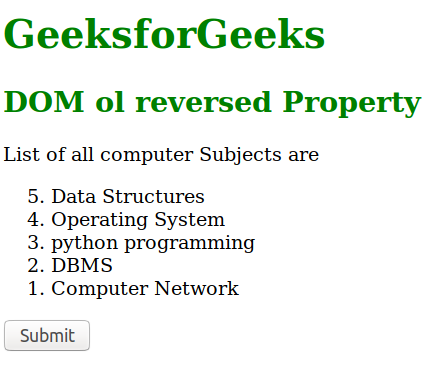
点击按钮后:

示例 2:说明如何返回属性的 HTML 程序。
HTML
Dom ol reversed Property
GeeksforGeeks
DOM ol reversed Property
List of all computer Subjects are
- Data Structures
- Operating System
- python programming
- DBMS
- Computer Network
输出:
在点击按钮之前:

点击按钮后:

支持的浏览器: DOM ol reversed 属性支持的浏览器如下:
- 谷歌浏览器
- 火狐
- 歌剧
- Safari 6.0