当您单击文本链接或图片链接或任何将带您进入新页面的链接时,会发生 onbeforeunload 事件。此事件将显示一个确认对话框,通知用户是要留在页面上还是离开当前页面移动到下一个链接页面。对话框中的消息无法删除。
句法:
- 在 HTML 中:
- 在 JavaScript 中:
object.onbeforeunload = function(){myScript}; - 在 JavaScript 中,使用 addEventListener() 方法:
object.addEventListener("beforeunload", myScript);
下面的例子说明了 HTML DOM 中的 onbeforeunload 事件:
- 示例:使用 HTML
HTML | DOM onbeforeunload attribute GeeksforGeeks
HTML | DOM onbeforeunload attribute
Go to GeeksforGeeks ide
输出:
加载代码后:
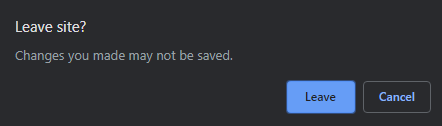
点击文字链接后:
- 示例:使用 JavaScript
HTML | DOM onbeforeunload attribute GeeksforGeeks
HTML | DOM onbeforeunload attribute
Go to GeeksforGeeks ide
输出:
加载代码后:
点击文字链接后:
- 示例:在 JavaScript 中,使用 addEventListener() 方法:
HTML | DOM onbeforeunload attribute GeeksforGeeks
HTML | DOM onbeforeunload attribute
Go to GeeksforGeeks ide
- 输出:
加载代码后:
点击文字链接后:
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧 15.0