如果您曾经注意到在网站上很少有链接在新标签页或新窗口中打开,或者有时,也可能会发生在某些网站中,单击链接,第一次,它会打开每当我们点击链接时,新标签和特定打开的标签都会更新和重复使用。这两种情况都可以通过使用 HTML 目标属性来实现。在本文中,我们将看到如何使用 target=”blank” & target=”_blank” 属性在另一个选项卡中打开超链接。如果您不知道,请参阅如何在 HTML 中的另一个窗口或选项卡中打开超链接?。我们将一一讨论这两个属性。让我们先看看 target=”blank”。
1. target=”blank”:如果我们将target设置为“blank”,那么在点击链接或提交表单后,它将第一次打开浏览器选项卡,并将重复使用同一个选项卡。使用此属性的目的是保持用户在您网站上的参与度,而无需每次都在单独的选项卡中搜索和访问异地链接。它还有助于用户的浏览器灯光使用,因为打开的标签过多可能会妨碍整个浏览器的性能并影响系统,并且浏览器也可能挂掉。
例子:
HTML
target="blank"
Using target="blank"
Open GFG
HTML
target="_blank"
Using target="_blank"
Open GFG
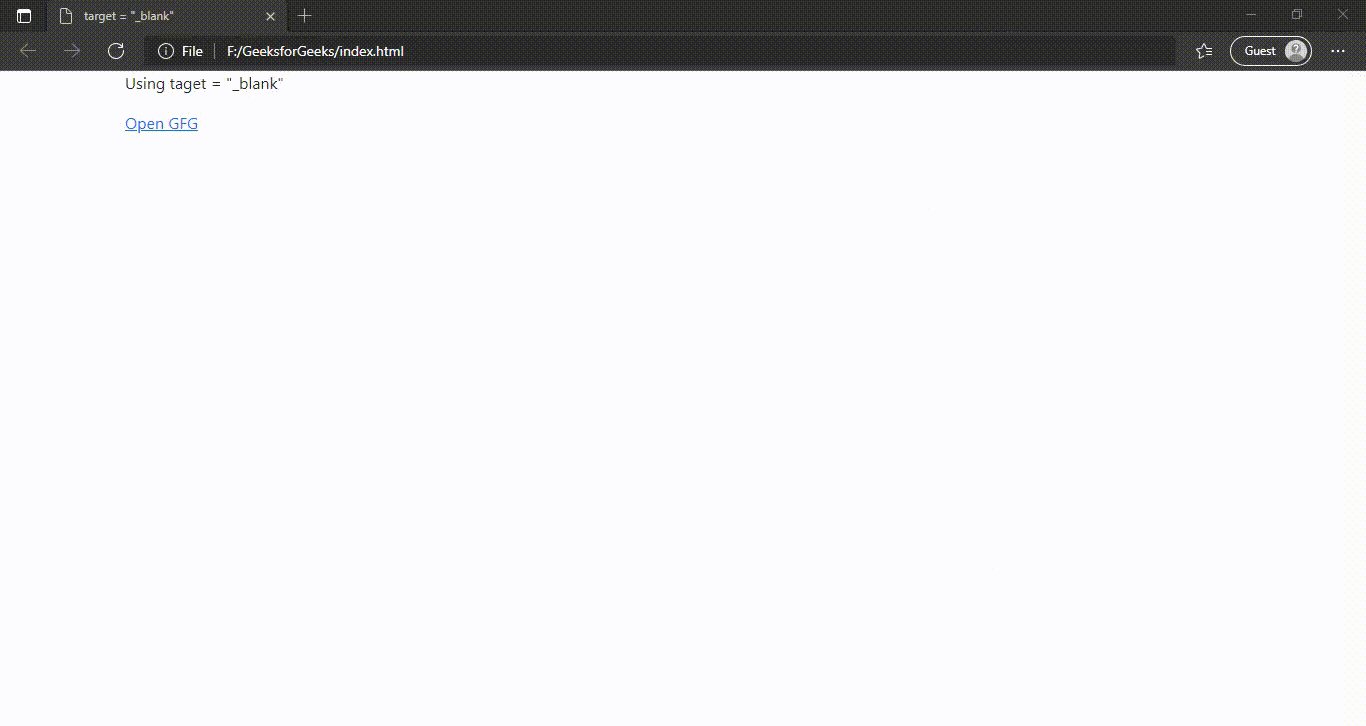
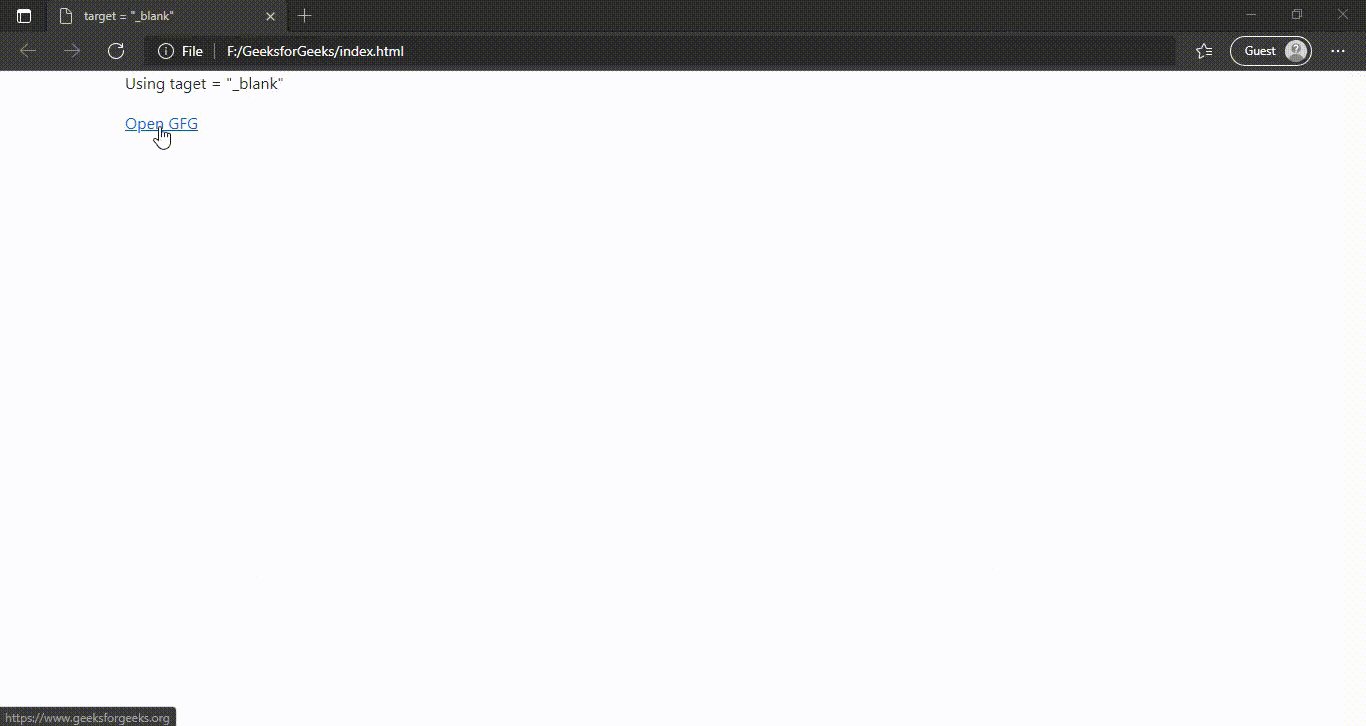
输出:

使用 target=”blank”
从上面的输出中,我们可以看到,第一次单击链接时,它将在新选项卡中打开,每当我们单击同一链接时,它将重定向到该特定打开的选项卡。
2. target=”_blank”:如果我们将目标设置为“_blank”,那么在点击链接或提交表单后,每次都会打开一个新的浏览器标签。使用此属性的目的是让用户长时间参与您的网站,这将改善您的大部分指标:跳出率、转化率、访问的页面等。
例子:
HTML
target="_blank"
Using target="_blank"
Open GFG
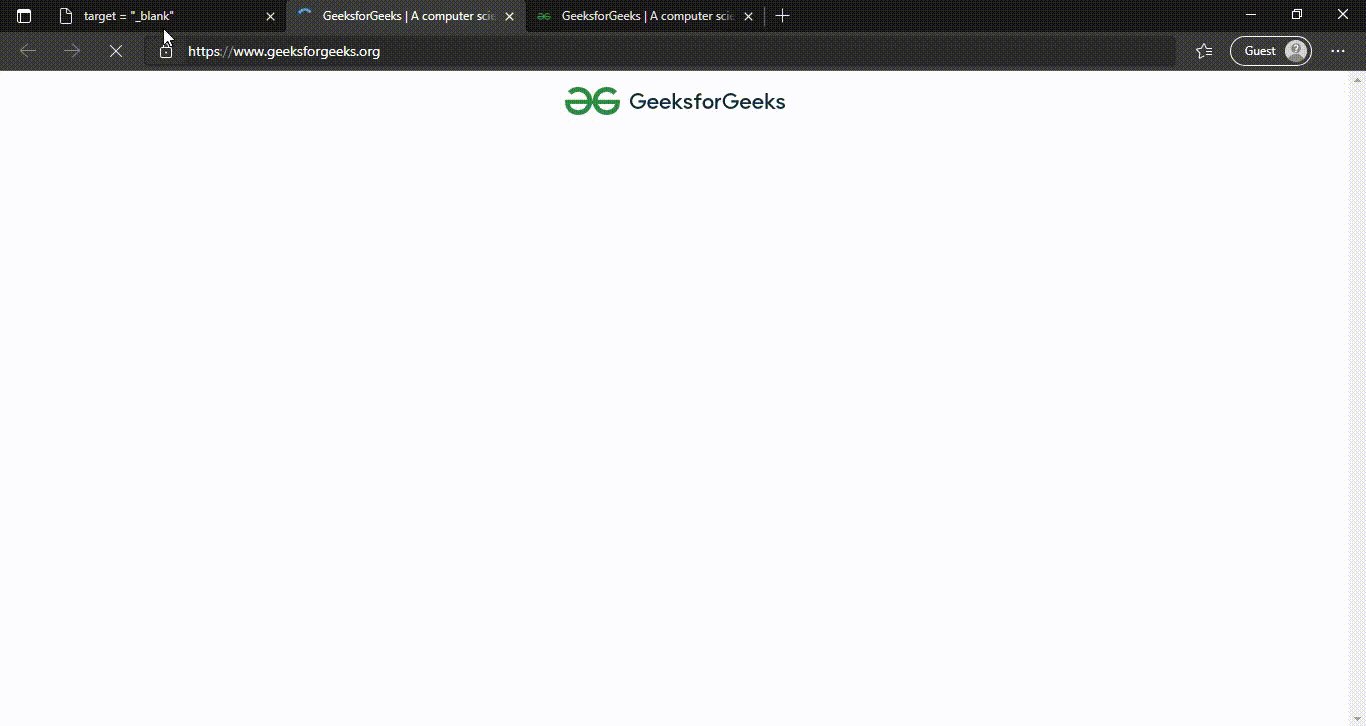
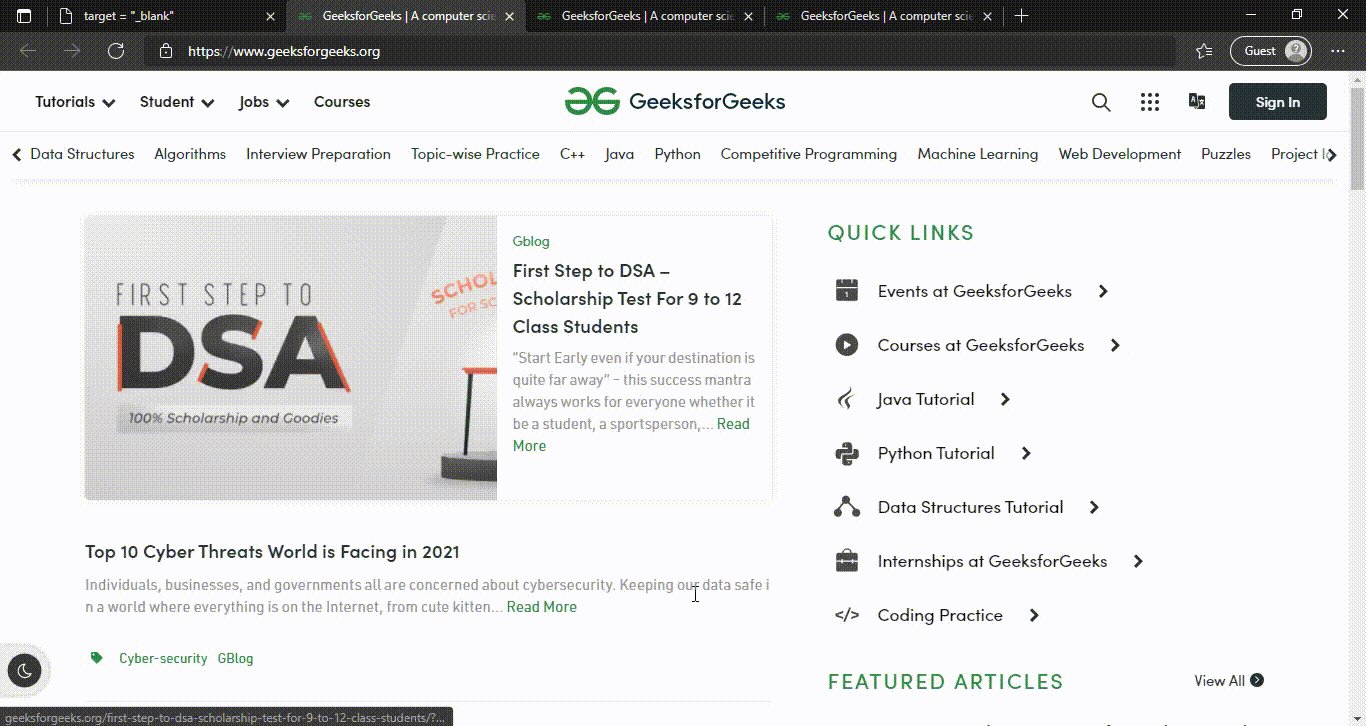
输出:

使用目标=”_blank”
从上面的输出中,我们可以看到,每当点击链接时,每次点击都会针对新选项卡。
target=”blank” 和 target=”_blank” 之间的区别。
target=”blank” |
target=”_blank” |
|
|---|---|---|
| 1. |
To open the offsite link in a separate tab for the first time & keep on reuse the same tab whenever linked is clicked. |
To open the offsite link in the separate tab or window. |
| 2. |
Opens a new browser tab for the first time & after it will be reused. For this reason, the browser may work efficiently. |
Opens a new browser tab every time. This may affect the overall performance of the browser as well as affect the system also. |