在本文中,我们将讨论使用 vanilla JavaScript 和 Jquery 在 Web 技术中记录按键的两种方法。我们还将讨论与 JavaScript 中的按键相关的事件。首先,我们必须创建一个结构,所以让我们先创建一个 HTML 和 CSS 布局。
HTML 和 CSS 布局:在给定的布局中,当在字段中进行输入时,keyCode 值将记录在框中。
与按键相关的事件如下:
- keydown:当一个键被按下时触发该事件。
- keypress:当按下某个键时触发此事件。此事件无法识别诸如 tab、shift、ctrl、backspace 等键。
- keyup : 释放键时触发此事件。
Document
GeeksforGeeks
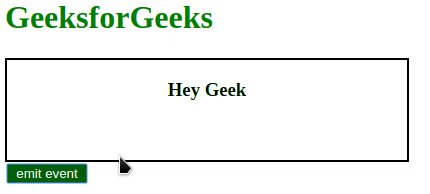
输出: 
我们将使用 2 种方法实现在 JS/jQuery 中触发 keypress/keydown/keyup 事件:
- 使用 Vanilla JavaScript:我们将使用原生的 dispatchEvent 来创建键盘事件,如下所示。
我们向按钮添加一个事件侦听器以触发一系列事件,这些事件将在我们创建的显示分区中显示“Hey Geek”。为此,我们使用了 dispatchEvent(new KeyboardEvent(…))。 KeyboardEvent 是一个构造函数,它接受一个事件和一个事件属性的对象作为参数。
window.addEventListener('load', ()=>{ document.querySelector('button').addEventListener('click', ()=>{ document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'H'})); document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'e'})); document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'y'})); document.dispatchEvent(new KeyboardEvent('keypress', {'key': ' '})); document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'G'})); document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'e'})); document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'e'})); document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'k'})); }); }); document.addEventListener('keypress', (event)=>{ document.querySelector('h1').innerHTML += event.key; }); - 使用 jQuery:我们首先创建一个事件 e 并将 key 属性分配给它,如上面的代码所示。使用 Jquery.trigger(e),我们发出事件并以与方法 1 中相同的方式处理它。但是,我们使用 Jquery 的.append() 方法而不是使用 innerHTML。
$(document).ready(()=>{ $('button').on('click', ()=>{ let e = $.Event('keypress'); e.key = 'H'; $(document).trigger(e); e.key = 'e'; $(document).trigger(e); e.key = 'y'; $(document).trigger(e); e.key = ' '; $(document).trigger(e); e.key = 'G'; $(document).trigger(e); e.key = 'e'; $(document).trigger(e); e.key = 'e'; $(document).trigger(e); e.key = 'k'; $(document).trigger(e); }) }); $(document).on('keypress', (event)=>{ $('h1').append(event.key); })
最终解决方案:我们将在这段代码中简单地使用方法1,您可以使用它们中的任何一个,如下所示:
Document
GeeksforGeeks
输出: 
jQuery 是一个开源 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以其“少写,多做”的理念而广为人知。
您可以按照此 jQuery 教程和 jQuery 示例从头开始学习 jQuery。