Monty Hall 问题是一个流行的概率谜题,它基于一个电视游戏节目并以其主持人 Monty Hall 的名字命名。
在这场蒙蒂霍尔比赛中,
- 将有三扇关闭的门,您可以选择其中之一。其中一扇门后面是一辆汽车,另一扇门后面是山羊。主人知道汽车和山羊的位置。
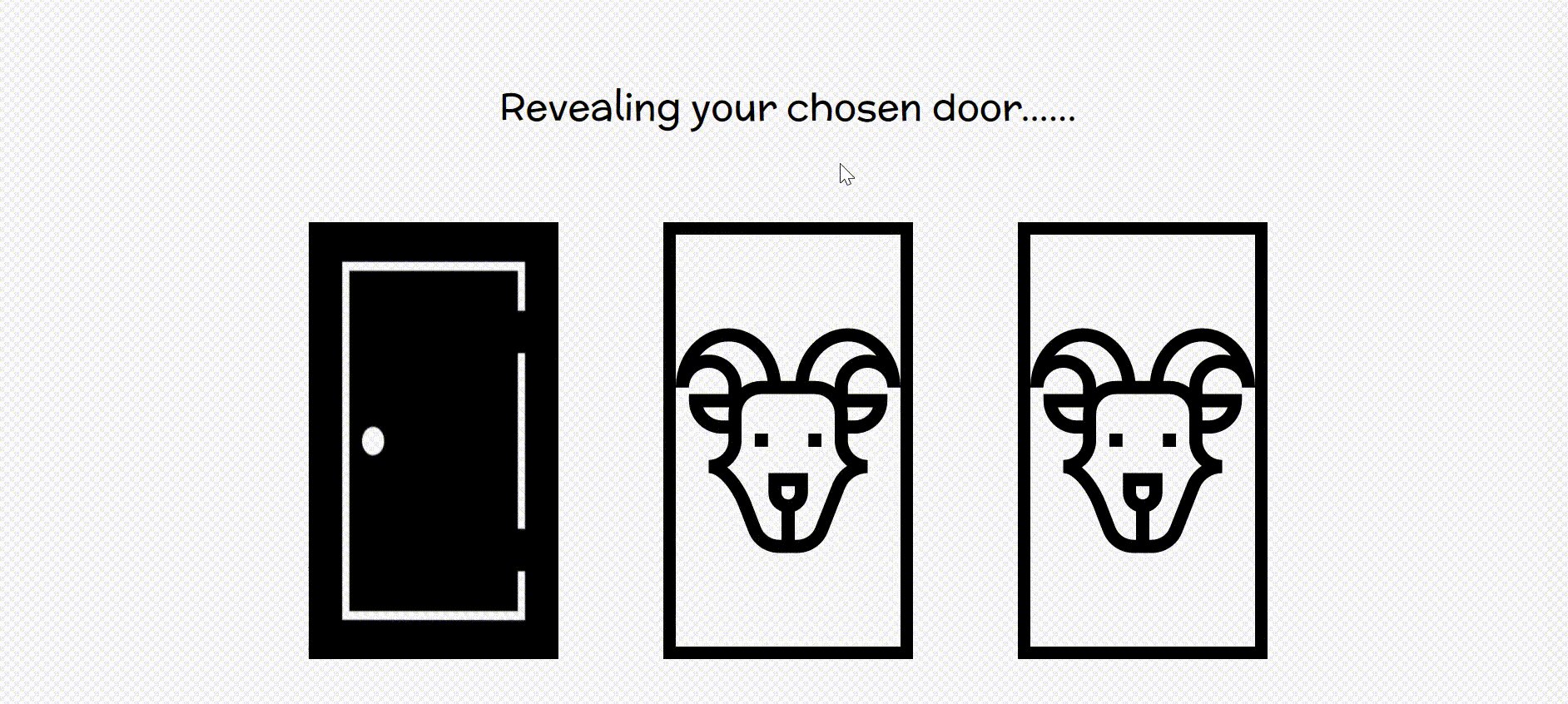
- 选择一扇门后,主人会打开另外两扇有山羊的门之一。
- 现在,您可以坚持您最初选择的门,也可以切换。
这是游戏的一瞥。

让我们用 HTML、CSS 和 vanilla JavaScript 创建这个游戏的交互式版本。
HTML:我们在游戏中需要的主要部分是:
- 主持人的对话空间,他/她在此与玩家互动。
- 3门
- 结果页
我们包括所有可能的场景和对话,然后使用 JavaScript,我们可以在必要时使用它们。
在这里,在指令类中,我们包含了主机的所有对话,我们可以用 JavaScript 使这个交互。在说明课之后,是包含 3 个门的主要部分。最后,根据玩家的选择,我们有不同的场景。
HTML
MontyHall
welcome to Montyhall game
Please Select a door
You selected door1
You selected door2
You selected door3
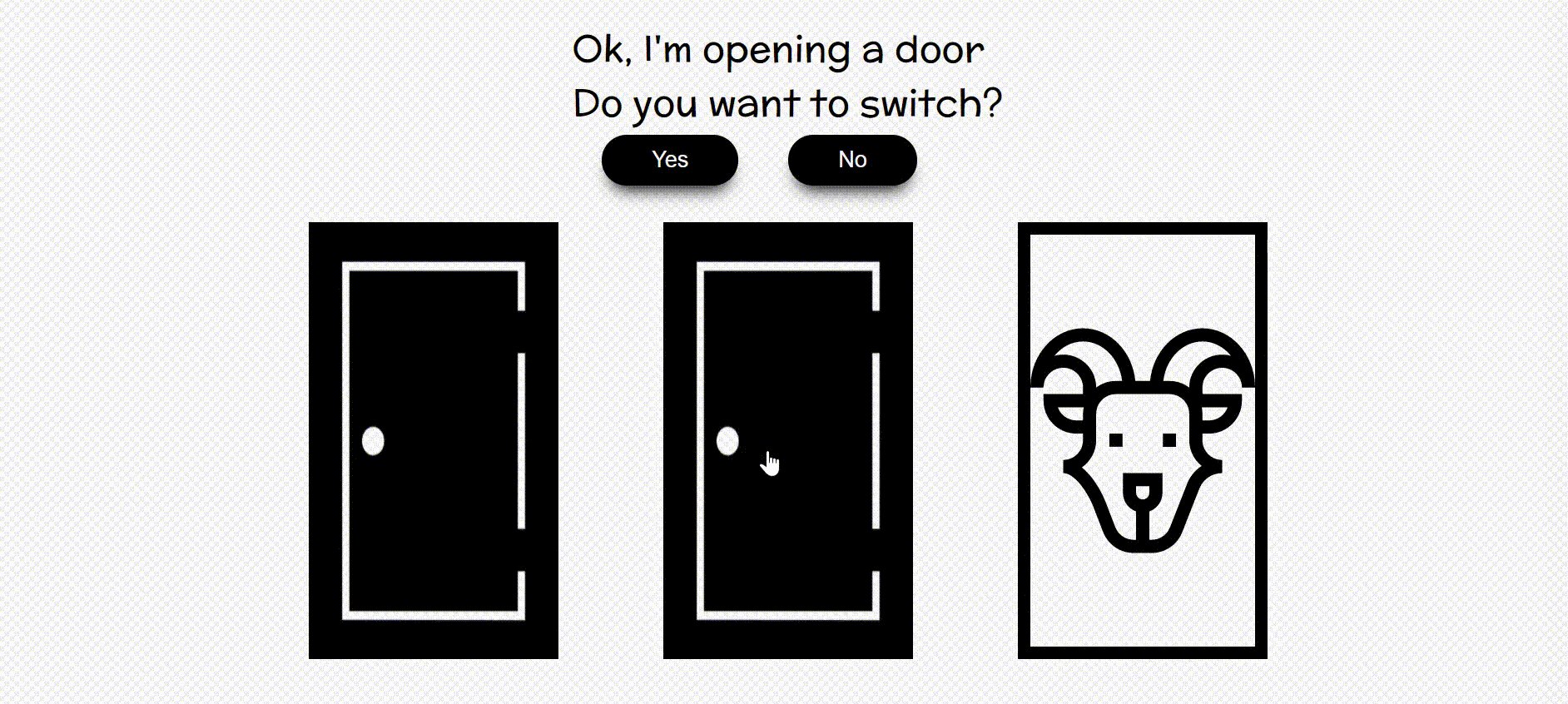
Ok, I'm opening a door
Do you want to switch?
![door]()
![door]()
![door]()
Congratulations!!!!!
You made the right choice by switching
By switching, you increased your
probability of winning to 0.67
You Lost!!!
The chances of you winning was 67% since you
switched,yet you still lost
Play again to redefine your luck
Congratulations!!!!!
You are a very lucky person
The probability of you winning was only 0.33 because
you didn't switch,yet you still won
You Lost!!!!
Since you didn't switch, your chances
of winning was only 33%
Play again to redefine your luck