DataTables是一个现代的 jQuery 插件,用于向我们网页的 HTML 表格添加交互式和高级控件。它是一个简单易用的插件,为开发人员的自定义更改提供了许多选项。 DataTables 的共同特点是排序、排序、搜索和分页。
DataTables 可以轻松地从任何嵌套的 JSON 数据源或数组中读取列的信息。开发人员可以根据应用程序的需要尝试许多选项。
代码实现所需的预编译文件如下。
JavaScript:
https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.jsCSS:
https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css示例:以下示例演示 使用客户端处理在 DataTables 中 Ajax 加载嵌套的 JSON 数据对象。使用的选项是columns.data属性。
以下是许多用户的嵌套数据及其详细信息,如姓名、地址、职位和薪水。此示例数据用于以下代码。
文件名:nestedJSONdata.txt
{
"data": [
{
"name": "Tina Mukherjee",
"details": {
"designation": "BPO member",
"salary": "300000"
},
"address": [
"24,chandni chowk",
"Pune"
]
},
{
"name": "Gaurav",
"details": {
"designation": "Teacher",
"salary": "100750"
},
"address": [
"esquare,JM road",
"Pune"
]
},
{
"name": "Ashtwini",
"details": {
"designation": "Junior engineer",
"salary": "860000"
},
"address": [
"Santa cruz",
"mumbai"
]
},
{
"name": "Celina",
"details": {
"designation": "Javascript Developer",
"salary": "430060"
},
"address": [
"crr lake side ville",
"tellapur"
]
},
{
"name": "Aisha",
"details": {
"designation": "Nurse",
"salary": "160000"
},
"address": [
"rk puram",
"Delhi"
]
},
{
"name": "Brad henry",
"details": {
"designation": "Accountant",
"salary": "370000"
},
"address": [
"chaurasi lane",
"Kolkatta"
]
},
{
"name": "Harry",
"details": {
"designation": "Salesman",
"salary": "130500"
},
"address": [
"32, krishna nagar",
"Navi mumbai"
]
},
{
"name": "Rhovina",
"details": {
"designation": "Amazon supporter",
"salary": "300900"
},
"address": [
"Aparna zone",
"hyderabad"
]
},
{
"name": "Celina",
"details": {
"designation": "Senior Developer",
"salary": "200000"
},
"address": [
"23, chandni chowk",
"pune"
]
},
{
"name": "Glenny",
"details": {
"designation": "Administrator",
"salary": "200500"
},
"address": [
"Nagpur",
"Maharashtra"
]
},
{
"name": "Brad Pitt",
"details": {
"designation": "Engineer",
"salary": "100000"
},
"address": [
"sainikpuri",
"Delhi"
]
},
{
"name": "Deepa",
"details": {
"designation": "Team Leader",
"salary": "200500"
},
"address": [
"Annanagar",
"Chennai"
]
},
{
"name": "Angelina",
"details": {
"designation": "CEO",
"salary": "1000000"
},
"address": [
"JM road",
"Aundh pune"
]
}
]
}文件名:index.html
HTML
Handling nested objects using jQuery Datatables
Name
Designation
Address
City
Salary
常见错误: DataTables 中发生的非常常见的错误是无效的 JSON 响应。当数据表加载数据时,它需要有效的 JSON。如果在 JSON 结构中遇到无效数据,则会抛出以下警告。
DataTables warning: table id={tableID} - Invalid JSON response其中tableID是上述代码实现中的 HTML 表的 id。
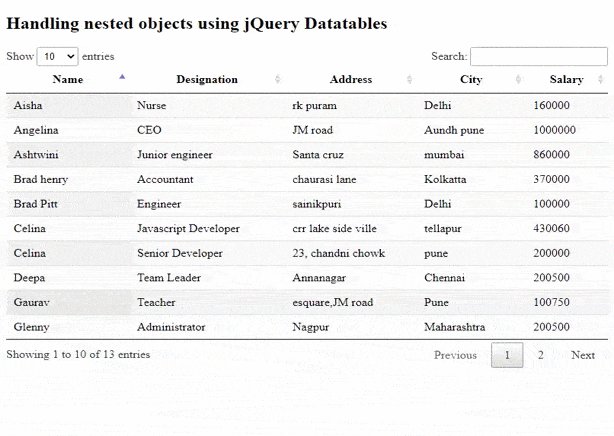
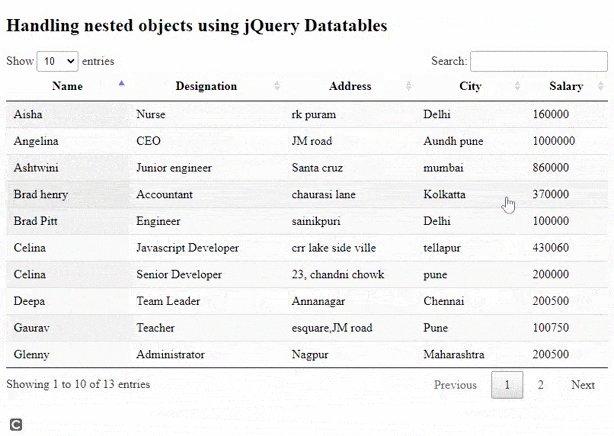
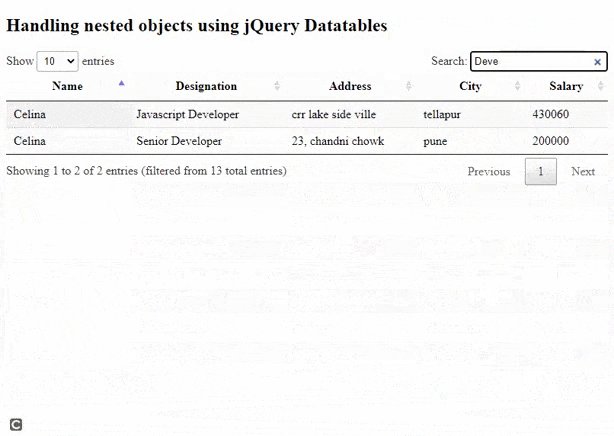
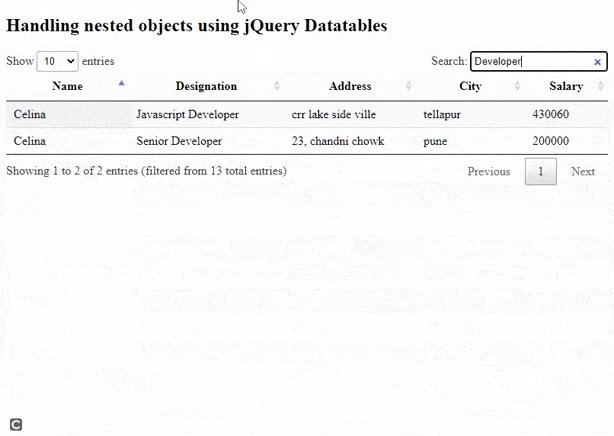
输出:在有效 JSON 的情况下显示以下输出。
- 执行前:

- 执行后: