jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建UI 界面。 jQueryUI 中的 jQueryUI Datepickers 小部件允许用户轻松直观地输入日期。在本文中,我们将看到如何在 jQuery UI Datepicker 中使用 buttonText 选项。
该buttonText选项用于选择在jQuery UI的日期选择器按钮上的文本。
句法:
$(".selector").datepicker(
{buttonText: "choose",
showOn: "button"}
);方法:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI | datepicker buttonText option
Enter Date:
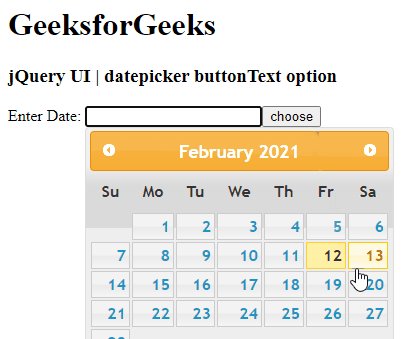
输出:

参考: https://api.jqueryui.com/category/widgets/