CSS 中存在两种类型的列表,即无序列表和有序列表
- 无序列表
在无序列表中,列表项用项目符号标记。 - 有序列表
在有序列表中,列表项用数字和字母标记。
列表项标记:此属性指定项标记的类型,即无序列表或有序列表句法:
list-style-type:value;现在,该值可以如下:
- 圆圈
- 十进制,例如:1、2、3等
- 十进制前导零,例如:01,02,03,04 等
- 低罗马
- 上罗马
- 低阿尔法,例如:a、b、c 等
- 上阿尔法,例如:A、B、C 等
- 正方形
例子:
GEEKSFORGEEKS
Unordered lists
- one
- two
- three
- one
- two
- three
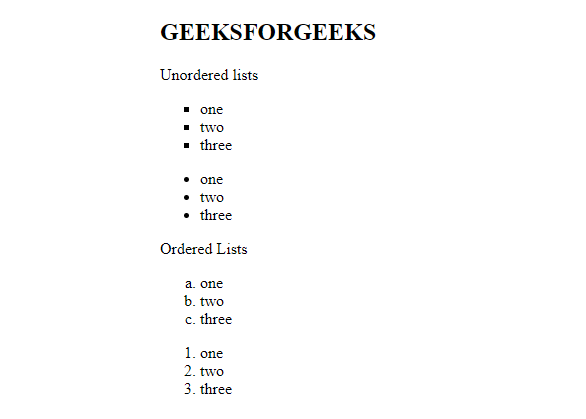
Ordered Lists
- one
- two
- three
- one
- two
- three
输出: 
图像作为列表标记:此属性将图像指定为列表项标记。
例子:
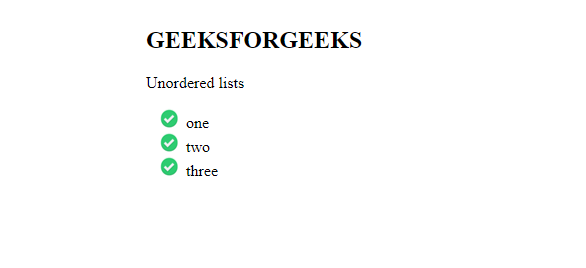
GEEKSFORGEEKS
Unordered lists
- one
- two
- three
输出: 
列表标记位置:此属性指定列表项标记的位置。有两种类型的位置标记:
1. list-style-position: 外面
在这种情况下,项目符号将在列表项之外。列表每一行的开头将垂直对齐。
例子:
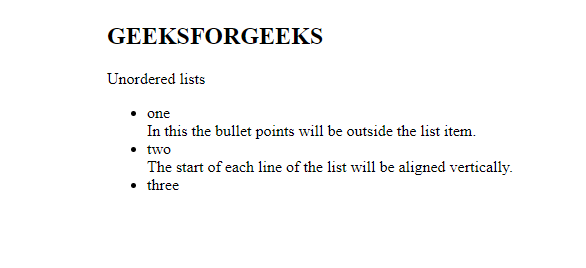
GEEKSFORGEEKS
Unordered lists
- one
In this the bullet points will be outside the list item.
- two
The start of each line of the list will be aligned vertically.
- three
COPY TO
输出: 
2. list-style-position:inside
在此,项目符号将位于列表内。与项目符号点一起的线将垂直对齐。
例子:
GEEKSFORGEEKS
Unordered lists
- one
In this the bullet points will be inside the list item.
- two
The line along with the bullet points will be aligned vertically..
- three
输出: 
速记属性:
此属性允许我们在一个命令中设置所有列表属性。属性的顺序是类型、位置和图像。
如果缺少任何属性,则插入默认值。
例子:
GEEKSFORGEEKS
Unordered lists
- one
- two
- three
输出: 
样式列表:
该列表可以在 CSS 中格式化。可以为列表设置不同的颜色、边框、背景和填充。
例子:
GEEKSFORGEEKS
Unordered lists
- one
- two
- three
输出: 
嵌套列表:
列表也可以嵌套。我们有部分的子部分,所以我们需要嵌套列表。
例子:
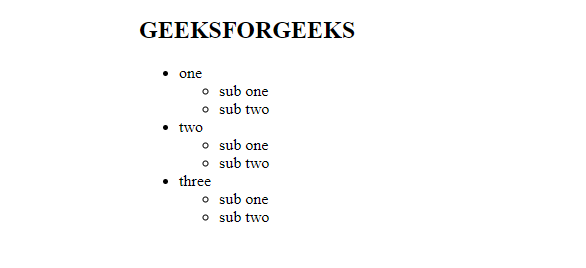
GEEKSFORGEEKS
-
one
- sub one
- sub two
-
two
- sub one
- sub two
-
three
- sub one
- sub two
输出: