表是按行和列排列的数据,或者可能采用更复杂的结构。表格广泛用于交流、研究和数据分析。
- 表格可用于各种任务,例如呈现文本信息和数字数据。
- 表格可用于比较表格形式布局中的两个或多个项目。
- 表用于创建数据库。
在 HTML 中定义表格
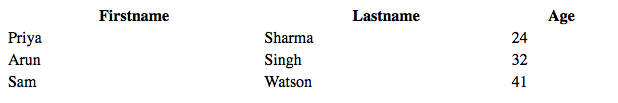
HTML 表格是用“table”标签定义的。每个表格行都用“tr”标签定义。表头用“th”标签定义。默认情况下,表格标题为粗体且居中。表格数据/单元格用“td”标签定义。
例子:
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
html
Cell that spans two columns:
Name
Telephone
Vikas Rawat
9125577854
8565557785
html
Cell that spans two rows:
Name:
Vikas Rawat
Telephone:
9125577854
8565557785
html
DETAILS
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
html
Fisrt Column of Outer Table
First row of Inner Table
Second row of Inner Table
输出:

HTML 中的重要表格选项:
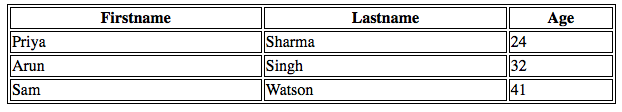
- 向 HTML 表格添加边框:使用 CSS 边框属性设置边框。如果您没有为表格指定边框,它将显示为没有边框。

- 示例:
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
- 输出 :

- 在 HTML 表格中添加折叠边框:要将边框折叠为一个边框,请添加 CSS 边框折叠属性。

- 例子:
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
- 输出:

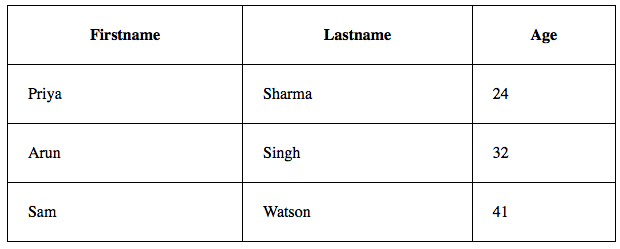
- 在 HTML 表格中添加单元格填充:单元格填充指定单元格内容与其边框之间的空间。如果我们不指定填充,表格单元格将不带填充显示。

- 例子:
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
- 输出:

- 在 HTML 表格中添加左对齐标题:默认情况下,表格标题为粗体且居中。要左对齐表格标题,我们必须使用 CSS text-align 属性。

- 例子:
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
- 输出:

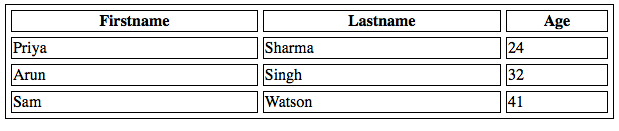
- 在 HTML 表格中添加边框间距:边框间距指定单元格之间的间距。要设置表格的边框间距,我们必须使用 CSS border-spacing 属性。

- 例子:
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
- 输出:

- 在 HTMl 表中添加跨越多列的单元格:要使单元格跨越多列,我们必须使用 colspan 属性。
例子:
html
Cell that spans two columns:
Name
Telephone
Vikas Rawat
9125577854
8565557785
- 输出:

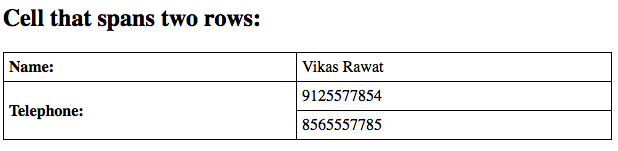
- 在 HTML 表格中添加跨越多行的单元格:要使单元格跨越多行,我们必须使用 rowspan 属性:
例子:
html
Cell that spans two rows:
Name:
Vikas Rawat
Telephone:
9125577854
8565557785
- 输出:

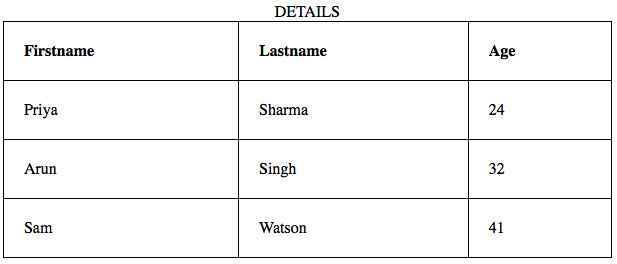
- 在 HTML 表格中添加标题:要向表格添加标题,我们必须使用“标题”标签。

- 例子:
html
DETAILS
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
- 输出:

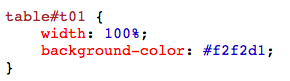
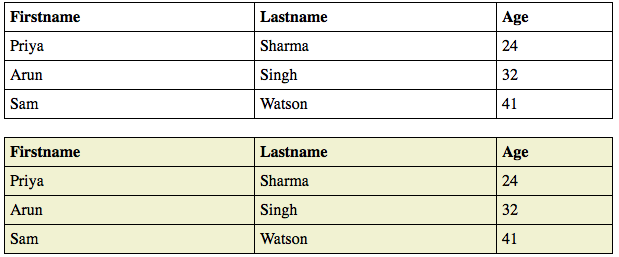
- 在 HTML 中为表格添加背景颜色:可以使用“background-color”选项在 HTML 表格中添加颜色作为背景。

- 例子:
html
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
Firstname
Lastname
Age
Priya
Sharma
24
Arun
Singh
32
Sam
Watson
41
- 输出:

- 在 HTML 中创建嵌套表:嵌套表只是意味着在另一个表中创建一个表。嵌套表格会导致复杂的表格布局,这在视觉上很有趣并且有可能引入错误。
例子:
html
Fisrt Column of Outer Table
First row of Inner Table
Second row of Inner Table
- 输出:

支持的浏览器:HTML表格支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器
HTML 是网页的基础,用于通过构建网站和 Web 应用程序进行网页开发。您可以按照此 HTML 教程和 HTML 示例从头开始学习 HTML。