HTML DOM 中的Input Checkbox name 属性用于设置或返回输入复选框字段的 name 属性值。每个输入字段都需要 name 属性。如果输入字段中未指定 name 属性,则根本不会发送该字段的数据。
句法:
- 它返回输入复选框名称属性。
checkboxObject.name - 它用于设置输入复选框名称属性。
checkboxObject.name = name属性值:它包含单个属性值名称,用于指定复选框的名称。
返回值:它返回一个字符串值,表示输入复选框字段的名称。
示例 1:此示例返回输入复选框名称属性。
DOM Input Checkbox name Property GeeksforGeeks
DOM Input Checkbox name Property
输出:
在点击按钮之前:
点击按钮后:
示例 2:此示例设置输入复选框名称属性。
DOM Input Checkbox name Property GeeksforGeeks
DOM Input Checkbox name Property
输出:
点击按钮前:
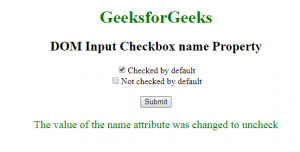
点击按钮后:
支持的浏览器: DOM input支持的浏览器Checkbox name 属性如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器