在本文中,我们将使用 JavaScript 创建一个 Gif 搜索引擎。 Gif 搜索引擎的基本应用是从给定的用户输入关键字中搜索图像,输出的图像将加载到同一个页面上,并具有 Giphy 提供的不同纵横比和大小。为了获得图像的输出,我们将使用 Giphy EndPoint Search API。
通过 API 中的端点,我们实际上是使用 URL 中的端点访问 Giphy 图像交付服务。
首先,我们将创建一个 HTML 布局并使用 CSS 设置元素的样式。该页面包含图像搜索关键字的输入字段,并使用 CSS 对其进行一些样式设置。
基本的 HTML 布局展示了页面的结构,它包括以下内容:
- 输入字段:基本输入字段,它接受来自用户输入的字母数字关键字。
- 搜索按钮:使用该按钮将触发 Input 关键字调用 API 方法。
HTML
Giphy Search Engine Gif Search Engine
HTML
Javascript
function getUserInput() { var inputValue = document .querySelector(".js-userinput").value; return inputValue; }
Javascript
document.querySelector(".js-go").addEventListener("click", function () { var inputValue = document .querySelector(".js-userinput").value; var userInput = getUserInput(); searchGiphy(userInput); });
Javascript
document.querySelector(".js-userinput") .addEventListener("keyup", function (e) { // If the Key Enter is Pressed if (e.which === 13) { var userInput = getUserInput(); searchGiphy(userInput); } });
Javascript
function searchGiphy(searchQuery) { var url = "https://api.giphy.com/v1/gifs/search?api_key=dc6zaTOxFJmzC&q=" + searchQuery; // AJAX Request var GiphyAJAXCall = new XMLHttpRequest(); GiphyAJAXCall.open("GET", url); GiphyAJAXCall.send(); GiphyAJAXCall.addEventListener("load", function (data) { var actualData = data.target.response; pushToDOM(actualData); console.log(actualData); }); }
Javascript
function pushToDOM(response) { // Turn response into real JavaScript object response = JSON.parse(response); // Drill down to the data array var images = response.data; // Find the container to hold the response in DOM var container = document.querySelector(".js-container"); // Clear the old content since this function // will be used on every search that we want // to reset the div container.innerHTML = ""; // Loop through data array and add IMG html images.forEach(function (image) { // Find image src var src = image.images.fixed_height.url; // Concatenate a new IMG tag container.innerHTML += ""; }); }
在给定的 HTML 布局中,我们按照以下方式构建了上述代码
HTML
- 1 级标题标签,用于显示标题名称并通过使用 CSS 将类定义为标题来设置样式。
- 为显示标题的类提供的基本属性,例如 font-family、font-style、font-weight、颜色和对齐方式。
- 在下一个 div 容器中,一个输入字段和一个按钮显示在类中,以使用足够的 Padding、width 设置样式以使其与屏幕对齐。
- 为了在同一页面中加载图像的输出,为容器提供了一堆样式属性,例如宽度和边距以缩放所有图像。
- 稍后可以在需要时修改这些类和 ID。
CSS 样式:上述 HTML 和 CSS 的创建布局如下所示,

搜索引擎的主要逻辑:首先,启用用户输入关键字,用于搜索 Gif 图像并将其显示为输出,写入 JavaScript 文件。有很多函数和逻辑来运行搜索查询。
有几个步骤可以帮助获得逻辑。
第 1 步:从用户那里获取输入:最初,输入字段有一些由用户输入的关键字或值,以确保对给定关键字执行逻辑。此处关键字由查询 Selector 方法选择,然后返回 Input 关键字或值。
Javascript
function getUserInput() {
var inputValue = document
.querySelector(".js-userinput").value;
return inputValue;
}
Step-2:获取输入并处理请求:此外,单击“搜索”按钮时执行一组操作。函数`getUserInput` 返回的值现在也被其他函数使用。然后该值由单击事件的处理程序处理。这可以通过添加 EventListener 方法来实现。现在,无论何时单击“搜索”按钮,都会对该关键字执行一组操作。
Javascript
document.querySelector(".js-go").addEventListener("click", function () {
var inputValue = document
.querySelector(".js-userinput").value;
var userInput = getUserInput();
searchGiphy(userInput);
});
注意: addEventListener 方法中还有其他事件,我们可以通过这些事件扩展监听事件的方式。这里的“keyup”事件用于允许用户按 Enter 键并搜索图像的关键字。相反,它实际上侦听用户按下了哪个键。这里需要一个对象来检查按下的键是否与 KeyCode 值匹配。
Javascript
document.querySelector(".js-userinput")
.addEventListener("keyup", function (e) {
// If the Key Enter is Pressed
if (e.which === 13) {
var userInput = getUserInput();
searchGiphy(userInput);
}
});
步骤 3:一旦输入数据被事件监听器捕获,它现在被 searchGiphy函数使用,该函数将用户数据作为参数并执行一组操作。
searchGiphy( searchQuery ):该函数处理以下事情–
- 此函数每次对给定的用户数据执行搜索操作,并通过使用 Giphy 端点搜索 API URL 请求 Giphy 服务器返回对象来启用它。
- Giphy End Point Search API URL 请求 Giphy 服务器响应请求并以 JSON 对象的形式返回输出。
加载图像而不刷新页面
- Giphy API URL 返回的数据可以在不刷新页面的情况下检索。我们可以通过 AJAX 请求加载数据而不刷新页面来实现这一点。
- 我们可以创建一个 XMLHttpRequest(XHR) 的构造函数,它使用 .open() 方法初始化 GET 请求并使用 .open() 方法发送请求。 .send() 方法。
- 然后由负责在屏幕上加载数据的 EventListener 处理程序处理响应。
Javascript
function searchGiphy(searchQuery) {
var url =
"https://api.giphy.com/v1/gifs/search?api_key=dc6zaTOxFJmzC&q="
+ searchQuery;
// AJAX Request
var GiphyAJAXCall = new XMLHttpRequest();
GiphyAJAXCall.open("GET", url);
GiphyAJAXCall.send();
GiphyAJAXCall.addEventListener("load", function (data) {
var actualData = data.target.response;
pushToDOM(actualData);
console.log(actualData);
});
}
第 4 步:定义了一个函数pushToDOM,它将负责处理响应和加载图像。
pushToDOM(response):有一些标准步骤可以处理来自 API 的响应。这个函数处理以下事情——
- 访问数据searchGiphy函数接收用户数据作为参数,并请求 Giphy EndPoint Search API 访问查询并返回响应。
- 将响应转换为 JSON 对象响应基本上是具有图像标签、类型、源 url、高度、宽度和其他信息的数组,可以通过将其转换为 JSON 对象来检索这些信息。通过使用 JSON.parse(response) 我们可以将对象转换为 JSON 对象。
- 保存响应通过 .querySelector 方法,我们选择一个容器来保存响应。如果任何先前的响应已经同步并存在于容器中,则只需清除容器即可。
- Image Rendition输出图像有一些可以被其对象访问的属性。通过 Rendition 的方式,我们实际上想要可以通过 .url 方法轻松获取的 Image 的 url。
- 显示图像需要一个容器来显示图像,但是图像有一个 url,容器可以使用元素属性 .innerHTML 访问它。
因此,我们可以通过循环图像来处理响应中的所有图像,这些图像将每个图像提取到具有其源 url 的容器中。
Javascript
function pushToDOM(response) {
// Turn response into real JavaScript object
response = JSON.parse(response);
// Drill down to the data array
var images = response.data;
// Find the container to hold the response in DOM
var container = document.querySelector(".js-container");
// Clear the old content since this function
// will be used on every search that we want
// to reset the div
container.innerHTML = "";
// Loop through data array and add IMG html
images.forEach(function (image) {
// Find image src
var src = image.images.fixed_height.url;
// Concatenate a new IMG tag
container.innerHTML += " ";
});
}
";
});
}
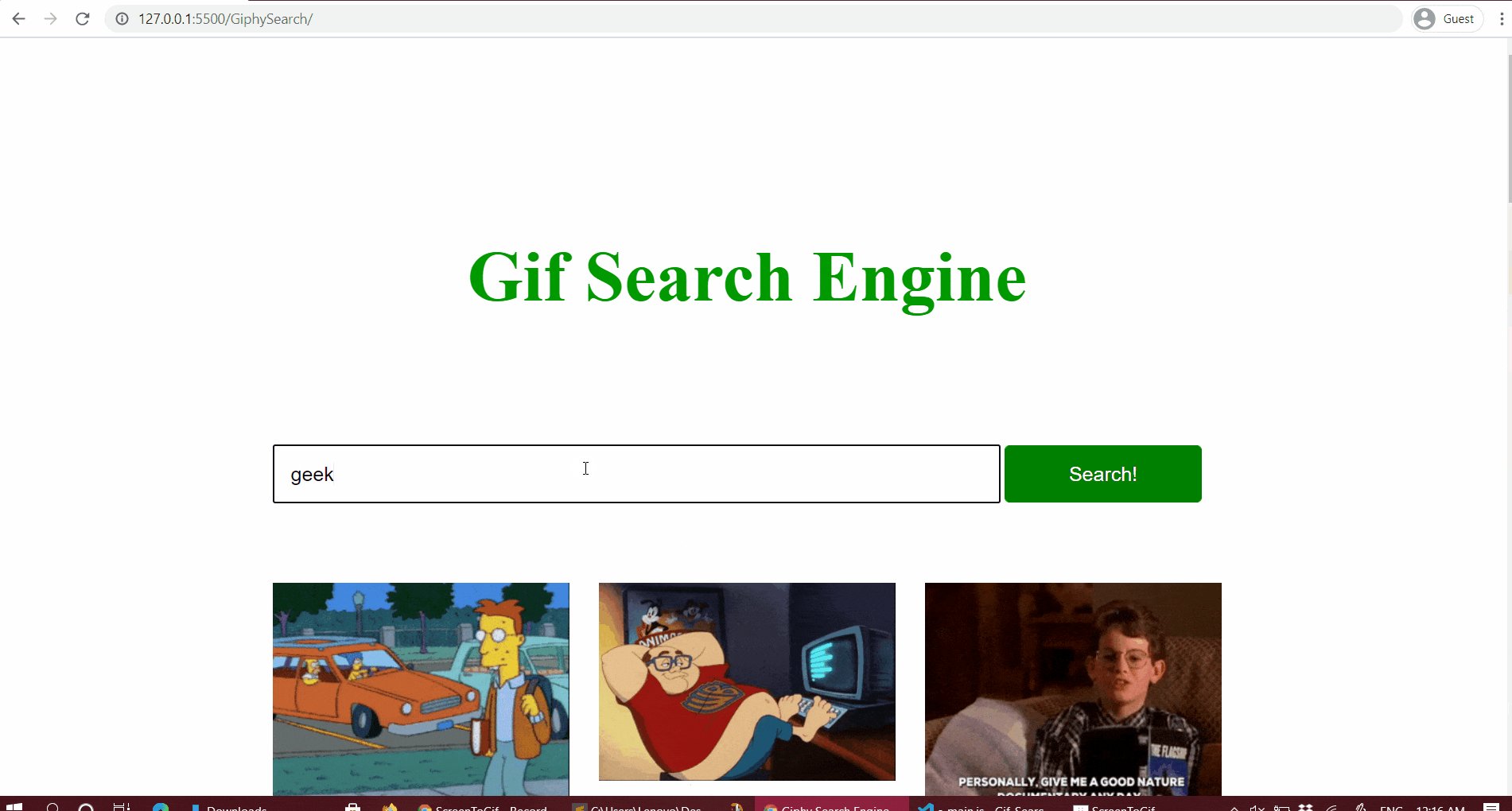
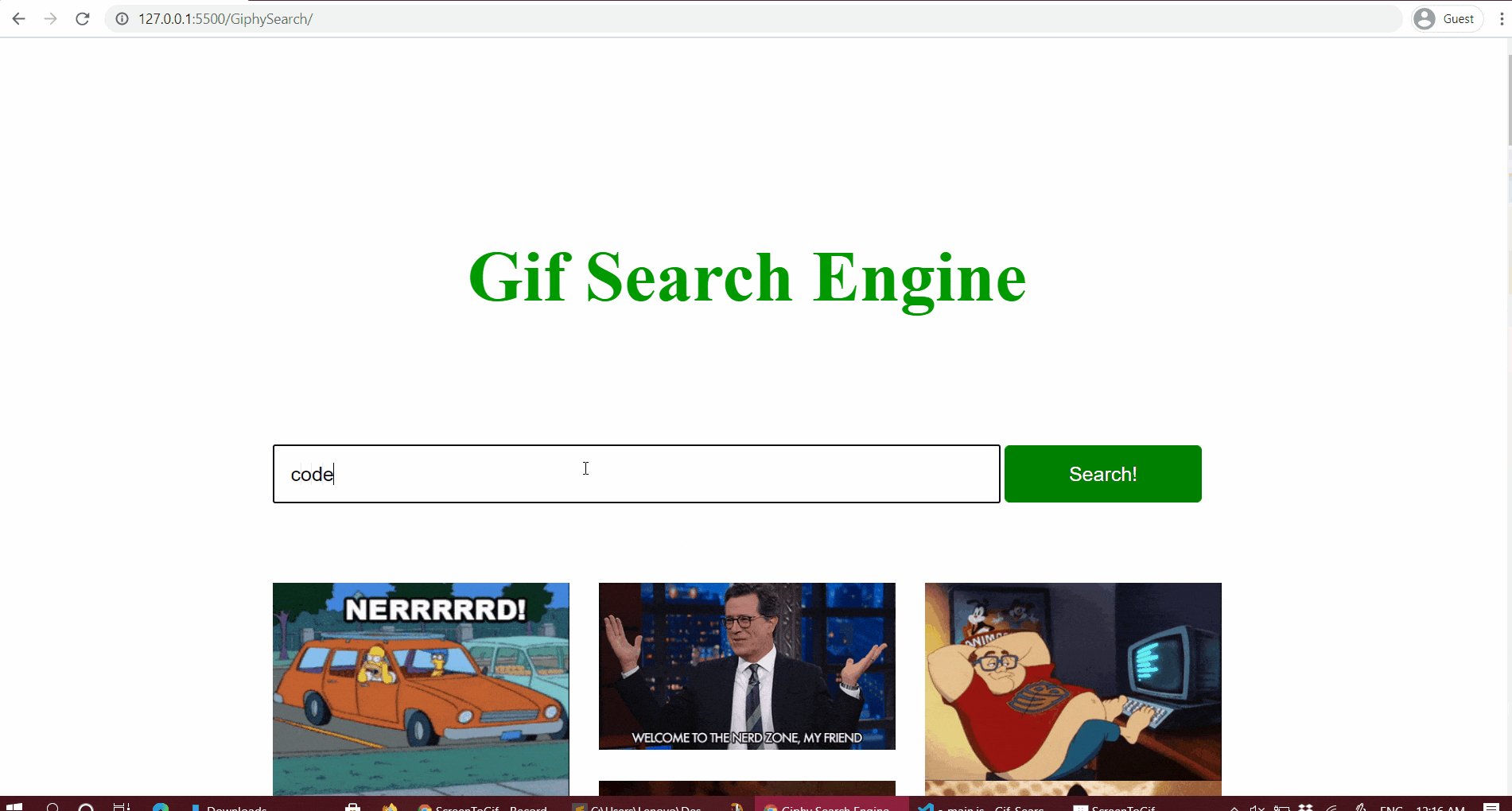
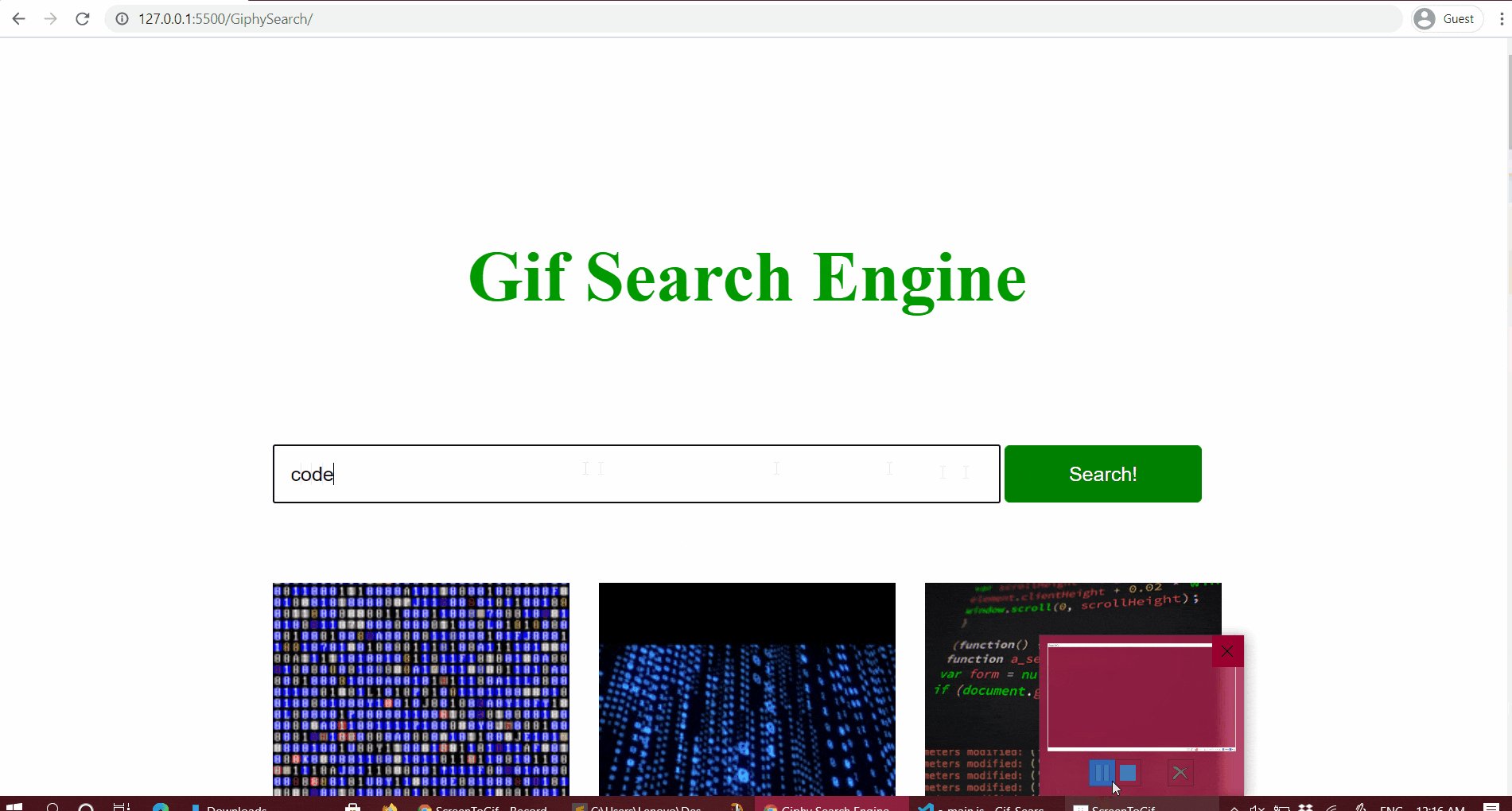
最终输出:

源代码: https : //github.com/codewithdev/Gif-Search-Engine