可以使用下面提到的指令添加 AngularJS 中的事件:
- ng-mousemove:鼠标移动导致事件执行。
- ng-mouseup:鼠标向上移动导致事件的执行。
- ng-mousedown:鼠标向下移动导致事件的执行。
- ng-mouseenter:点击鼠标按钮导致事件的执行。
- ng-mouseover:鼠标悬停导致事件执行。
- ng-cut:剪切操作导致事件的执行。
- ng-copy:复制操作导致事件的执行。
- ng-keypress:按下键导致事件的执行。
- ng-keyup:按下向上箭头键导致事件的执行。
- ng-keydown:按下向下箭头键导致事件的执行。
- ng-click:单击导致事件的执行。
- ng-dblclick:双击导致事件的执行。
示例 1:显示任何鼠标移动事件发生时的动作。这包括拖动鼠标导致光标在屏幕上移动的事件。
Move the mouse over GeeksforGeeks
to increase the Total Count.
Geeks for Geeks
Total Count:
{{ count }}
输出: 

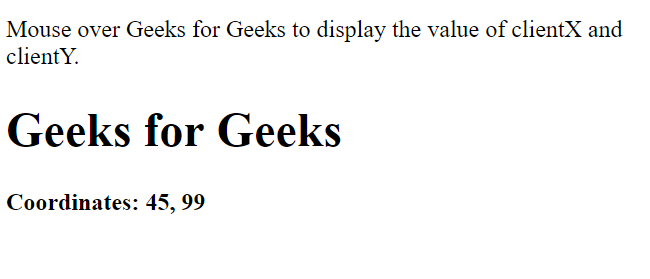
示例 2:此示例显示了在鼠标移动事件上调用函数的 $event obj。在这里, $event 对象启用鼠标移动事件的发生。
Mouse over Geeks for Geeks to display
the value of clientX and clientY.
Geeks for Geeks
Coordinates: {{x + ', ' + y}}
输出: 

示例 3:此示例显示为On Click事件执行的操作。在这里,单击鼠标按钮会导致执行某些操作。
Click on GeeksforGeeks to
increase the Total Count.
Total Count:
{{ count }}
输出: