选择器用于选择属性中的 HTML 元素。下面给出了一些不同类型的选择器:
- 相邻兄弟选择器:它选择所有与指定元素相邻的兄弟元素。如果第二个元素紧跟在第一个元素之后,则它选择第二个元素。
语法:它选择紧跟在 h4 标签之后的 ul 标签。html
h4+ul{ border: 4px solid red; }
html
adjacent GeeksForGeeks
- Language
- Concept
- Knowledge
Coding
Time
html
input[type="checkbox"]{ background:orange; }
html
Attribute geeksforgeeks.com
google.com
wikipedia.org
html
div:nth-of-type(5){ background:purple; }
html
li:nth-of-type(even){ background: yellow; }
html
nth - java
- python
- C++
- HTML
- CSS
- PHP
- C#
- R
- Matlab
html
p > div { background-color: DodgerBlue; }
html
child combinator inside div and is inside spannot inside divinside div but not inside span inside div p
html
p ~ span { color: red; }
html
Coding is fun!
GeeksforGeeks
learn
Last span tag.
html
div { background:green; } p { color: yellow; }
html
This is inside div element.Coding is fun! GeeksforGeeks learn Last span tag.
div element is closing
html
# special { color: yellow; }
html
This is inside div element.Coding is fun!
This is a paragraph.
This paragraph is with "special" id.
div element is closing
html
.highlight { background: yellow; }
html
This is inside the highlight
This is normal paragraph.
html
*{ border:1px solid lightgrey; }
html
This is inside the highlight
This is normal paragraph.
html
ul li a{ color: red; }
html
- This is inside first li element.
- Coding is fun!
- Click here to go to google.
- The last li.
html
nth GeeksForGeeks
- java
- python
- C++
- HTML
- CSS
- PHP
- C#
- R
- Matlab
Coding
inside div and is inside spanclick here for geeksforgeeks.com click here for google.cominside div but not inside span inside div paragraph
inside div but not outside span with class element.
inside div but not outside span with id element.
inside div but not outside span with another class element.
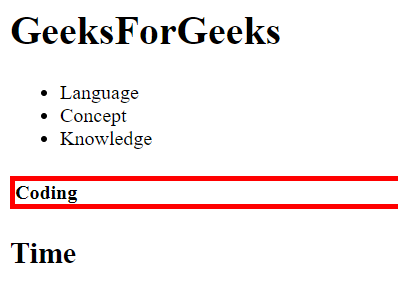
例子:
html
adjacent GeeksForGeeks
- Language
- Concept
- Knowledge
Coding
Time
输出:

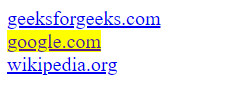
- 属性选择器:它选择特定类型的输入。
句法:html
input[type="checkbox"]{ background:orange; }例子:
html
Attribute geeksforgeeks.com
google.com
wikipedia.org输出:

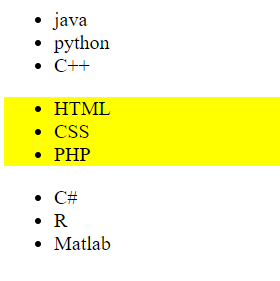
- nth-of-type Selector:它从元素的位置和类型中选择一个元素。
语法:选择一个特定的数字标签进行更改。html
div:nth-of-type(5){ background:purple; }如果我们要在所有甚至 li 中制作 canges。
html
li:nth-of-type(even){ background: yellow; }例子:
html
nth - java
- python
- C++
- HTML
- CSS
- PHP
- C#
- R
- Matlab
输出:

- 直接子选择器:它选择与第二个元素匹配的任何元素,该元素是与第一个元素匹配的元素的直接子元素。第二个选择器匹配的元素必须是第一个选择器匹配的元素的直接子元素。
句法:html
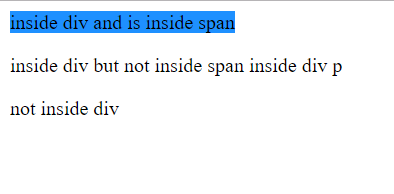
p > div { background-color: DodgerBlue; }例子:
html
child combinator inside div and is inside spannot inside divinside div but not inside span inside div p
输出:

它与 Descendant 选择器不同,因为 Descendant 选择器选择与第二个元素匹配的元素,该元素是与第一个元素匹配的元素的后代(可以是子元素、其子元素的子元素等)。
- 通用兄弟选择器:如果第一个元素跟在第一个元素之后并且两个子元素都属于同一个父元素,则它只选择第一个元素。第二个元素不必紧跟在第一个元素之后。
语法:更改段落标记之后的 span 元素内容,并且两者都具有相同的父标记。html
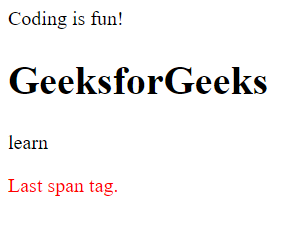
p ~ span { color: red; }例子:
html
Coding is fun!
GeeksforGeeks
learn
Last span tag.输出:

- 元素选择器:它选择包含在提到的元素内的文本。
句法:html
div { background:green; } p { color: yellow; }例子:
html
This is inside div element.Coding is fun! GeeksforGeeks learn Last span tag.
div element is closing输出:

- ID 选择器:它选择对页面上特定文本所做的更改,因为它只能在页面上使用一次。
句法:html
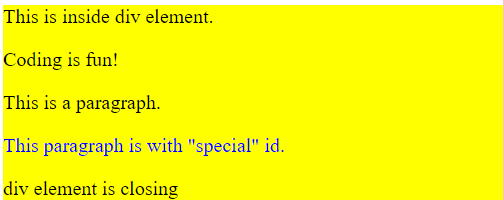
# special { color: yellow; }例子:
html
This is inside div element.Coding is fun!
This is a paragraph.
This paragraph is with "special" id.
div element is closing输出:

- 类选择器:与 ID 选择器相同,但可以在一个页面中多次使用。
句法:html
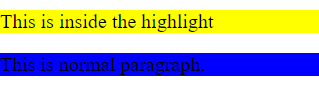
.highlight { background: yellow; }例子:
html
This is inside the highlight
This is normal paragraph.
输出:

- 星级选择器:所做的更改将应用于整个页面。
句法:html
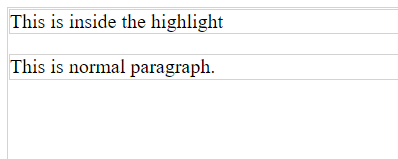
*{ border:1px solid lightgrey; }例子:
html
This is inside the highlight
This is normal paragraph.
输出:

- Decendant Selector:它只对其他元素内的那些元素进行更改。
语法:选择位于 ‘ul’ 元素内的 ‘li’ 元素内的所有锚标记。html
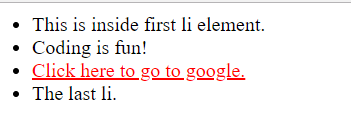
ul li a{ color: red; }例子:
html
- This is inside first li element.
- Coding is fun!
- Click here to go to google.
- The last li.
输出:

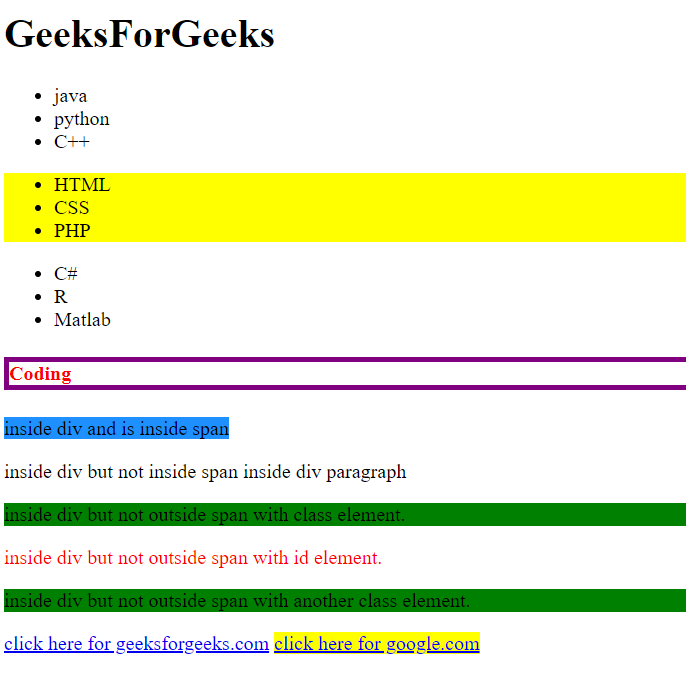
- 所有选择器在以下示例中一起使用:
html
nth GeeksForGeeks
- java
- python
- C++
- HTML
- CSS
- PHP
- C#
- R
- Matlab
Coding
inside div and is inside spanclick here for geeksforgeeks.com click here for google.cominside div but not inside span inside div paragraph
inside div but not outside span with class element.
inside div but not outside span with id element.
inside div but not outside span with another class element.
输出: