HTML DOM 中的Button disabled 属性用于设置或返回是否禁用 Button 元素。禁用的元素是不可点击和不可用的。它包含一个布尔值。
句法:
- 它用于返回按钮禁用属性。
buttonObject.disabled - 它用于设置按钮禁用属性。
buttonObject.disabled = true|false属性值:
- true:它定义了 Button 元素被禁用。
- False:这是默认值。它定义了 Button 未被禁用。
返回值:它返回一个布尔值,表示按钮是否被禁用。
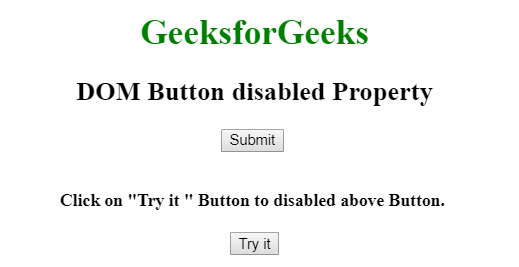
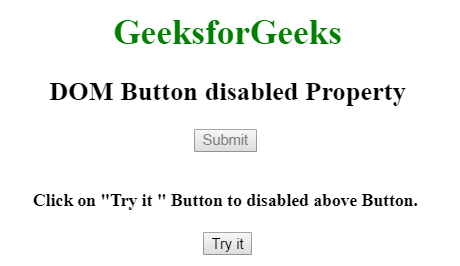
示例 1:此示例说明如何设置 Button disabled 属性。
HTML DOM button disabled Property GeeksforGeeks
DOM Button disabled Property
Click on "Try it " Button to disabled above Button.
输出:
在点击“尝试”按钮之前:
点击“试用”按钮后:
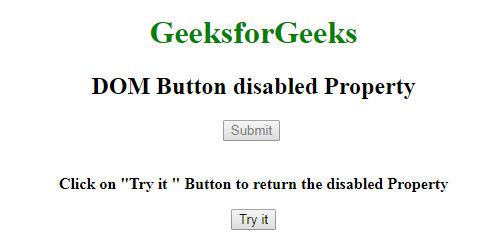
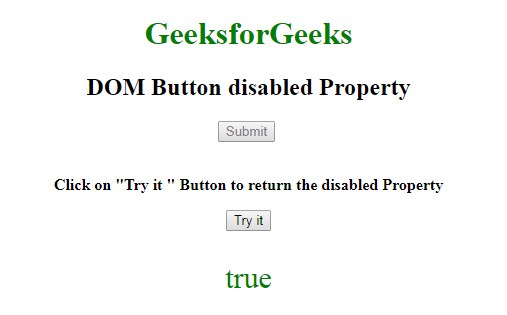
示例 2:此示例说明如何返回 disabled 属性。
HTML DOM button disabled Property GeeksforGeeks
DOM Button disabled Property
Click on "Try it " Button to return the disabled Property
输出:
点击按钮前:
点击按钮后:
支持的浏览器: DOM Button disabled属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器