媒体查询用于创建响应式网页设计。这意味着网页的视图因屏幕或媒体类型而异。
媒体查询可用于检查许多事情:
- 视口的宽度和高度
- 设备的宽度和高度
- 方向
- 解析度
媒体查询由一种媒体类型组成,该媒体类型可以包含一个或多个表达式,这些表达式可以是 true 或 false 。如果指定的媒体与显示文档的设备类型匹配,则查询结果为真。如果媒体查询为真,则应用样式表。
句法:
@media not | only mediatype and (expression) {
// Code content
}
例子:
CSS media query
GeeksforGeeks
A computer science portal for geeks
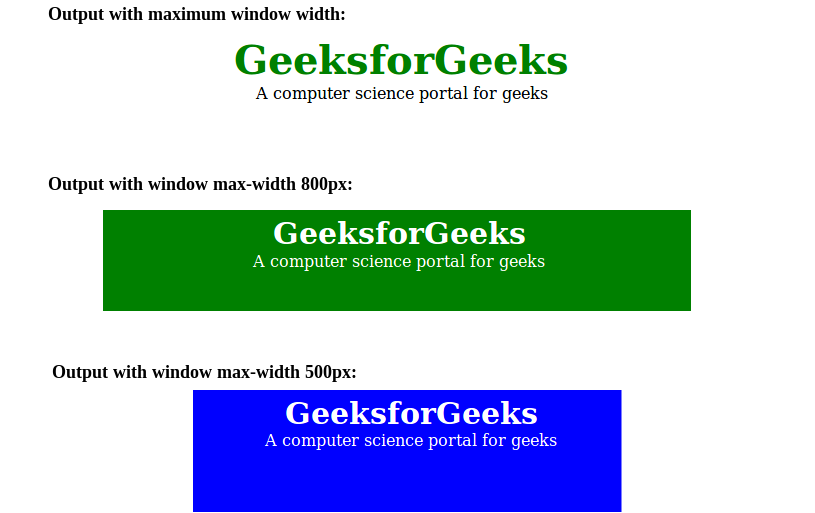
输出: 
CSS 中的媒体类型:下面列出了许多类型的媒体类型:
- all:用于所有媒体设备
- 打印:用于打印机。
- 屏幕:用于电脑屏幕、智能手机等。
- 语音:用于大声朗读屏幕的屏幕阅读器。
媒体查询的特点: 媒体查询有很多特点,列举如下:
- 颜色:输出设备的每个颜色分量的位数。
- grid:检查设备是网格还是位图。
- 高度:视口高度。
- 纵横比:视口的宽高比。
- color-index:设备可以显示的颜色数。
- max-resolution:使用 dpi 和 dpcm 的设备的最大分辨率。
- 单色:单色设备上每种颜色的位数。
- scan:扫描输出设备。
- 更新:输出设备的修改速度有多快。
- 宽度:视口宽度。
支持的浏览器: CSS 媒体查询支持的浏览器如下:
- Chrome 21.0 及以上
- Mozilla 3.5 及以上
- Opera 9.0 及以上
- Internet Explorer 9.0 及以上
- Safari 4.0 及以上