DOM FocusEvent对象包含与焦点相关的事件。它包括聚焦、聚焦和模糊等事件。
特性:
- relatedTarget:返回与触发焦点或模糊事件的元素相关的元素。由于安全原因,此值默认设置为 null。它是只读属性。
示例:使用 relatedTarget 属性查找相关事件。
html
DOM FocusEvent
GeeksForGeeks
DOM FocusEvent
The relatedTarget property will
return the element that will
return the secondary target.
Textarea with id of "text1"
Textarea with id of "text2"
html
DOM FocusEvent
GeeksForGeeks
DOM FocusEvent
The onfocusin event fires whenever an
element is about to receive focus.
html
DOM FocusEvent
GeeksForGeeks
DOM FocusEvent
The onfocusout event fires whenever an
element is about to lose focus.
输出:
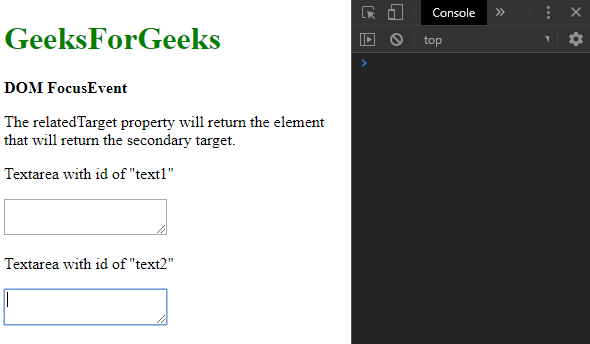
- 专注于第二个textarea:

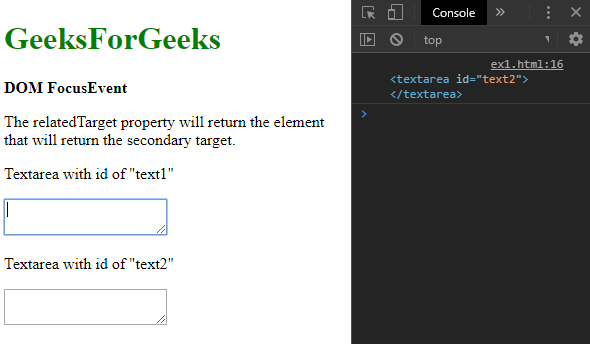
- 重新聚焦第一个文本区域:

事件类型:
- onblur:每当元素获得焦点时触发此事件。
- onfocus:每当事件失去焦点时都会触发此事件。
- onfocusin:每当事件即将获得焦点时都会触发此事件。
- onfocusout:每当事件即将失去焦点时都会触发此事件。
示例:此示例实现 onfocusin 事件。
html
DOM FocusEvent
GeeksForGeeks
DOM FocusEvent
The onfocusin event fires whenever an
element is about to receive focus.
输出:
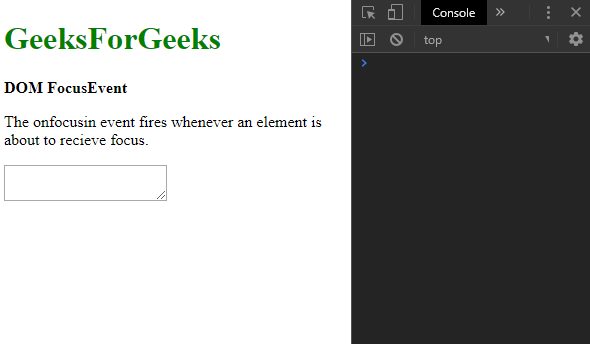
- 在点击 textarea 之前:

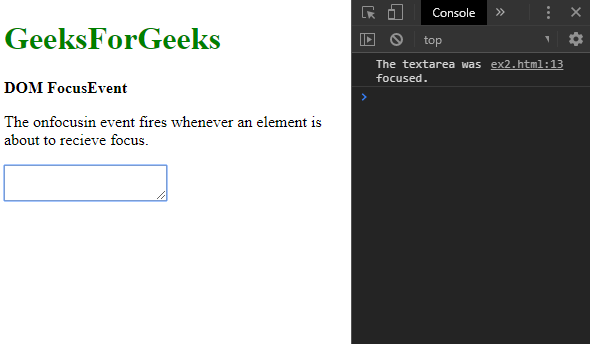
- 单击文本区域后:

示例:此示例实现了 onfocusout 事件。
html
DOM FocusEvent
GeeksForGeeks
DOM FocusEvent
The onfocusout event fires whenever an
element is about to lose focus.
输出:
- 在单击文本区域之前:

- 单击文本区域后:

支持的浏览器: FocusEvent对象支持的浏览器如下:
- 铬合金
- 火狐 24
- 浏览器 9
- 苹果浏览器
- 歌剧