HTML 中的fullscreenElement属性用于返回当前处于全屏状态的元素。此属性可能需要特定的前缀才能与不同的浏览器配合使用。
句法:
document.fullscreenElement返回值:返回当前处于全屏模式的元素,如果全屏模式不可用,则返回 null。
例子:
fullscreenElement method
GeeksForGeeks
fullscreenElement method
The current fullscreen element will
appear in the console after 5 seconds.

输出:

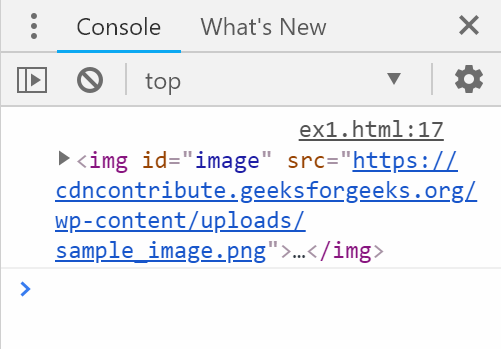
控制台输出:如果通过单击按钮激活全屏模式。

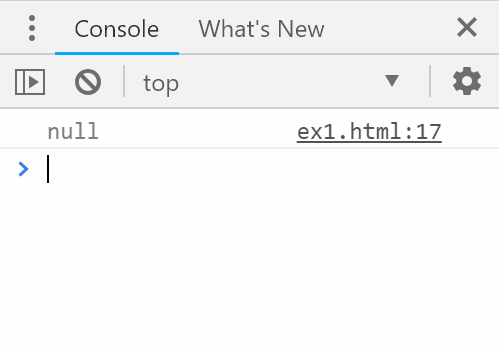
控制台输出:如果未激活全屏模式。

支持的浏览器: fullscreenElement属性支持的浏览器如下:
- 谷歌浏览器 45.0
- 浏览器 11.0
- 火狐 47.0
- 歌剧 15.0
- Safari 5.1