TreeWalker currentNode属性表示当前 TreeWalker 指向的节点。
句法:
-
获取当前节点:
node = treeWalker.currentNode; -
设置当前节点:
treeWalker.currentNode = node;
返回值:该方法返回当前TreeWalker 的当前节点。
示例 1:在本示例中,我们将获取 TreeWalker 的 currentNode。为此,我们创建了一个带有节点头的 TreeWalker,以获取 currentNode。
HTML
GeeksforGeeks
Click Here to get the currentNode
HTML
GeeksforGeeks
Click Here to set the
currentNode to body
输出:
-
点击按钮前:

-
点击按钮后:

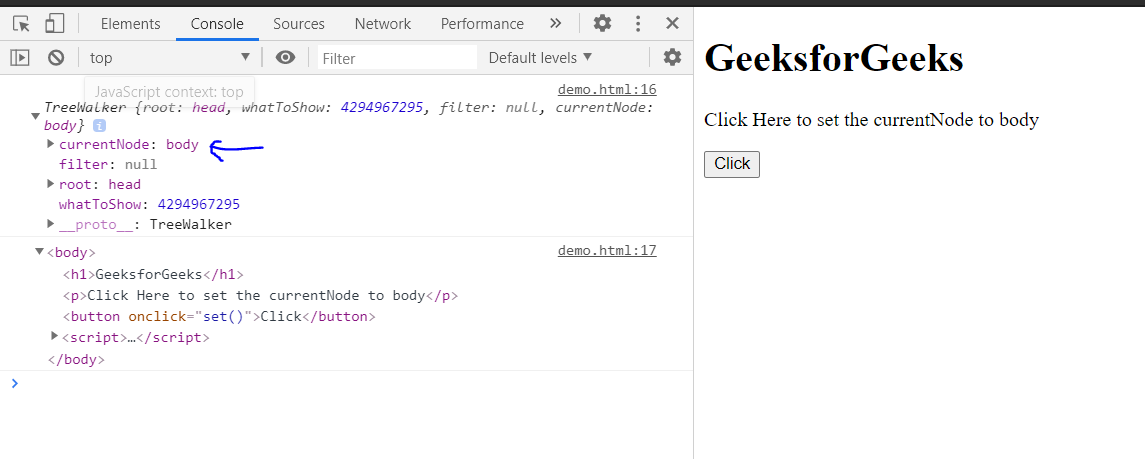
示例 2:在本示例中,我们将创建的 TreeWalker 的 currentNode 设置为 body。
HTML
GeeksforGeeks
Click Here to set the
currentNode to body
输出:
-
点击按钮前:

-
点击按钮后:

支持的浏览器:
- 谷歌浏览器
- 边缘
- 火狐
- 苹果浏览器
- 歌剧
- IE浏览器