MathML
句法:
child elements 属性:它接受下面列出的一些属性:
- class|id|style:该属性用于保存子元素的样式。
- columnalign:此属性保存表格单元格的水平对齐方式。可能的值为左、右和中心。
- href:此属性用于保存指向指定 URL 的任何超链接。
- mathbackground:此属性保存数学表达式背景颜色的值。
- mathcolor:该属性保存数学表达式的颜色。
- rowalign:该属性保持表格单元格的垂直对齐。可能的值为顶部、底部和中心。
- columnspan:此属性保存单元格扩展多少列的值。
- rowspan:该属性保存单元格扩展多少行的值。
下面的例子说明了 HTML5 中的 MathML
例子:
html
HTML5 MathML mtd tag
GeeksforGeeks
HTML5 MathML tag
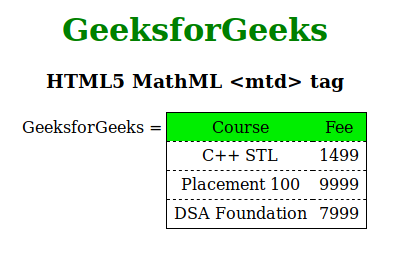
输出:

支持的浏览器: HTML5 MathML
- 火狐
- 苹果浏览器