HTML DOM onchange 事件在元素的值发生更改时发生。当已更改已更改的状态时,它还适用于单选按钮和复选框。
注意:此事件与 oninput 事件类似,但唯一的区别是 oninput 事件在元素的值发生变化后立即发生,而 onchange 在元素失去焦点时发生。
句法:
在 HTML 中:
在 JavaScript 中:
object.onchange = function(){myScript};在 JavaScript 中,使用 addEventListener() 方法:
object.addEventListener("change", myScript);示例:使用 HTML
GeeksforGeeks
HTML DOM onchange Event
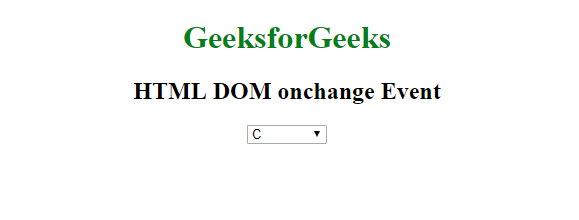
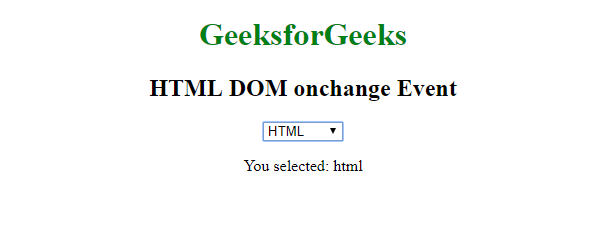
输出:
前: 
后: 
示例:使用 JavaScript
GeeksforGeeks
HTML DOM onchange Event
Email:
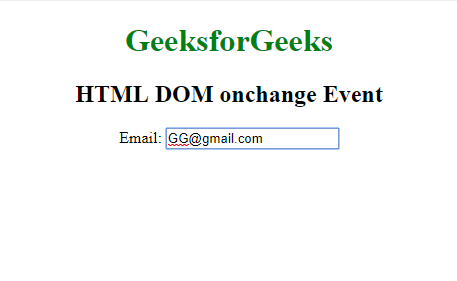
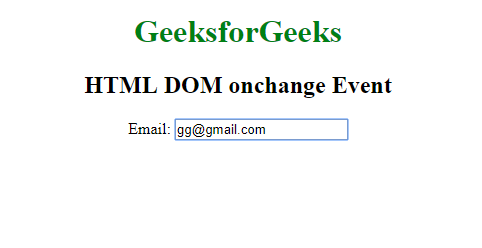
输出:
前: 
后: 
示例:在 JavaScript 中,使用 addEventListener() 方法:
GeeksforGeeks
HTML DOM onchange Event
Email:
前: 
后: 
支持的浏览器: DOM onchange 事件支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果Safari
- 歌剧