HTML 中的
- 或无序列表
- 标签需要一个开始和结束标签。
注意:如果列表项后紧跟另一个 - 元素,或者其父元素中没有更多内容,则可以省略结束标记。
句法:
- List Items
属性值:
value: value 属性用于指定列表项的起始编号。列表项从这个数字开始,并随着每次添加项目而增加其值。 value 属性仅适用于有序列表,即
- 标签。
- 标签。
html
GeeksforGeeks
HTML li Tag
- Geeks
- Sudo
- Gfg
- Gate
- Placement
html
GeeksforGeeks
HTML li Tag
- Geeks
- Sudo
- Gfg
- Gate
- Placement
HTML
GeeksforGeeks
HTML li Tag
- Geeks
- Sudo
- Gfg
- Gate
- Placement
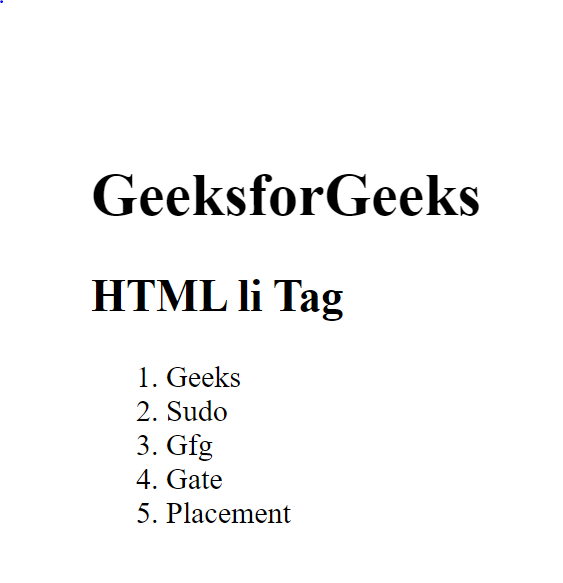
输出:

示例 2:此示例使用带有无序列表的
- 标记。
html
GeeksforGeeks
HTML li Tag
- Geeks
- Sudo
- Gfg
- Gate
- Placement
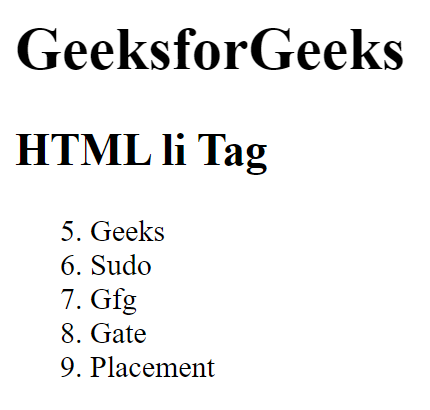
输出:

示例 3:此示例使用带有 value 属性的
- 标记来创建列表。
HTML
GeeksforGeeks
HTML li Tag
- Geeks
- Sudo
- Gfg
- Gate
- Placement
输出:

将样式应用于
- 标签:
一些 CSS 属性也可用于设置 - 元素的样式,这些元素是:list-style、list-style-image、list-style-position 和 list-style-type。这些属性可以直接应用于
- 元素,尽管它们通常应用于父元素。
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器
示例 1:此示例在有序列表中使用
- 中使用。