:disabled 选择器用于选择被禁用的元素。此属性主要用于表单元素。
句法:
:disabled {
// CSS property
} 您还可以为 type=”text” 的所有禁用输入元素设置背景颜色:
input[type=text]:disabled {
background: #dddddd;
}示例 1:
disable property
GeeksforGeeks
:disabled Selector
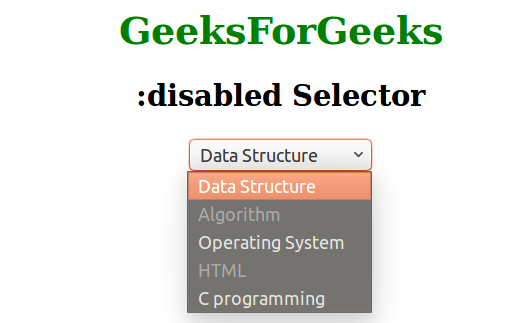
输出: 
示例 2:
disable selector
GeeksForGeeks
:disabled Selector
输出
支持的浏览器: :disabled选择器支持的浏览器如下:
- 苹果 Safari 3.2
- 谷歌浏览器 4.0
- 火狐 3.5
- 歌剧 9.6
- 浏览器 9.0
更多选择器:
- 高级选择器
- 选中的选择器
- 属性选择器