HTML 中的图像集合属性用于返回文档中 元素的集合。它可用于了解使用
标签插入文档中的图像数量。 type = image 的 元素不计入 image 属性。
句法:
document.images属性:它返回集合中 元素的数量。
方法: DOM 图像集合包含三种方法,如下所示:
- [index]:用于返回选中索引的元素。索引值从 0 开始。如果索引值超出范围,则返回 NULL。
- item(index):用于返回所选索引的
元素。索引值从 0 开始。如果索引值超出范围,则返回 NULL。
- namedItem(id):用于从具有给定 id 属性的集合中返回
元素。如果 id 无效,则返回 NULL。
返回值:一个 HTMLCollection对象,代表文档中的所有 元素。集合中的元素按照它们在源代码中的出现进行排序
????下面的程序说明了 HTML 中的 document.image 属性:
示例 1:使用 length 属性返回集合中 元素的数量。
html
DOM document.image() Property
GeeksforGeeks
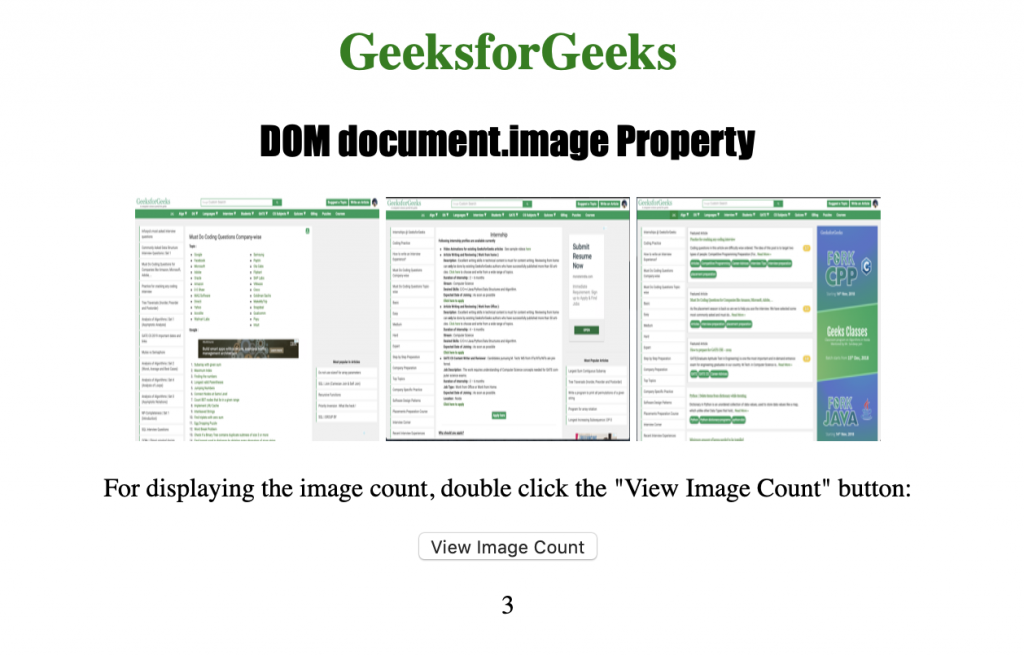
DOM document.image Property



For displaying the image count, double
click the "View Image Count" button:
html
DOM document.image() Property
GeeksforGeeks
DOM document.image Property



For displaying the URL of the first image,
double click the "View Image URL" button:
html
DOM document.image() Property
GeeksforGeeks
DOM document.image Property



For displaying the URL of the image having id="coding.png",
double click the "View Image URL" button:
输出:

示例 2:使用 URL 属性返回集合中第一个 元素的 URL。
html
DOM document.image() Property
GeeksforGeeks
DOM document.image Property



For displaying the URL of the first image,
double click the "View Image URL" button:
输出:

点击按钮后:

示例 3:使用 nameditem 属性返回集合中 元素的 URL。
html
DOM document.image() Property
GeeksforGeeks
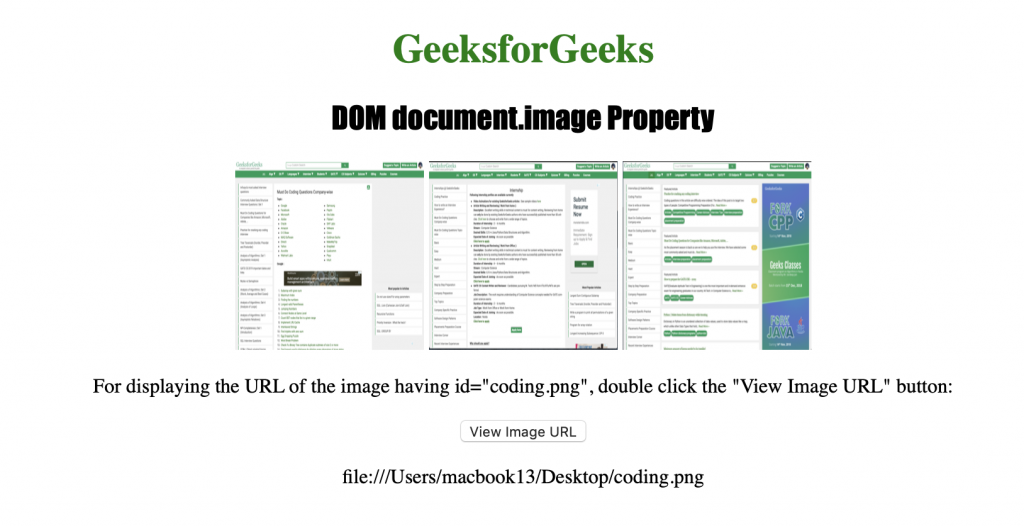
DOM document.image Property



For displaying the URL of the image having id="coding.png",
double click the "View Image URL" button:
输出:

点击按钮后:

支持的浏览器: DOM图像集合属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器