在构建 JavaScript 驱动的网站时,我们经常需要向用户提供反馈,让他们知道他们执行的操作是否成功。在 Web 的早期,开发人员过去常常使用 window.alert()函数来创建消息。虽然 alert() 在实践中有效,并且在浏览器之间也保持一致,但它不是很灵活,老实说,它的外观和感觉很糟糕。今天,有几种方法被采用,从模态到内联消息。在本文中,我将向您介绍 sweetAlert,这是一个替代 JavaScript 的 alert()函数。
SweetAlert CDN 库: sweetAlert 是 JavaScript 的 window.alert()函数的替代品,该函数显示非常漂亮的模态窗口。它是一个没有依赖关系的独立库,它由一个 JavaScript 文件和一个 CSS 文件组成。
Sweet Alert 用于使警报框更具吸引力且更易于设计。 Sweet JS 提供简单的方法来设计和添加很多功能到网站的警报框,只需调用sweet alert 的函数(简称SWAL())。
一个漂亮的 JavaScript 替代品证实了这个消息!它将用漂亮的可定制和功能齐全的模式替换丑陋的确认消息。
Sweet Alert 是一种在您的游戏和网站中自定义警报的方法。它允许您从标准的 JavaScript 按钮进行更改。我们可以添加按钮、更改颜色文本,甚至添加根据用户点击而变化的附加警报。我们还可以在警报中放置图标。我们也可以使用 JavaScript 的 setTimeout函数来设置警报显示的时间
安装:
- 使用 NPM:
npm install sweetalert --saveCDN链接:
https://cdnjs.cloudflare.com/ajax/libs/sweetalert/2.1.0/sweetalert.min.js
句法:
swal("add title Text","Add simple text","add icon",
{Json Format To add other swal function})
注意: swal() 接受标题文本(比简单文本粗体大一些)、简单文本和图标作为默认参数您可以使用 JSON 来使用 Sweetalert 的任何其他函数。如果在 swal() 中只给出了一个文本,那么它将是简单文本。如果有两个文本,那么第一个是标题文本,第二个是简单文本
下面的例子说明了 SweetAlert 的工作。
示例 1:
html
GeeksForGeeks Sweet alert
HTML
GeeksForGeeks Sweet alert
HTML
GeeksForGeeks Sweet alert
html
GeeksForGeeks Sweet alert
html
GeeksFor Geeks Sweet alert
html
GeeksFor Geeks Sweet alert
GeeksforGeeks
输出:

示例 2:
HTML
GeeksForGeeks Sweet alert
输出:

Sweet Alert的JSON属性列表:
- 标题:如果标题作为 Swal() 中的第一个参数给出,则用于在警告框中写入标题,然后 JSON 属性标题将覆盖该目标值
- 文本:此属性用于在警报框中写入文本。如果 Swal() 包含 JSON 属性之外的简单文本,那么它将覆盖这些文本。
- 图标:用于显示图标。 SweetAlert 带有 4 个可以使用的内置图标:
- 警告
- 错误
- 成功
- 信息
示例 3:但是您可以通过将图像地址放在引号中来添加图标图像,例如:
HTML
GeeksForGeeks Sweet alert
输出:

- 按钮和按钮:按钮用于创建单个按钮,而按钮用于创建多个按钮。默认情况下,按钮有两个按钮“取消”和“确定”,默认配置。
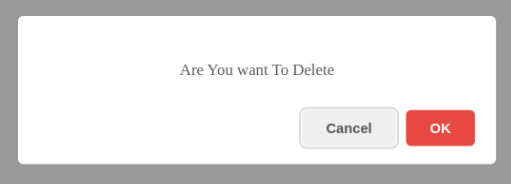
示例 4:您可以在 button 和 swal 中添加 className 属性来更改按钮和对话框的样式,如下图所示:
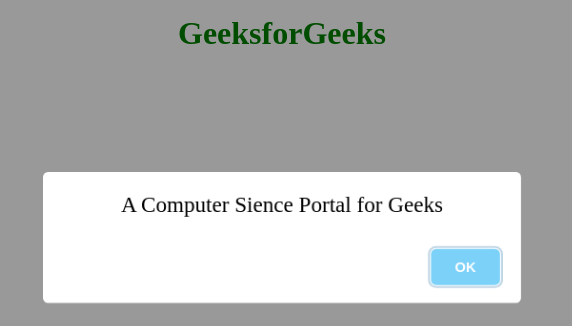
html
GeeksForGeeks Sweet alert
输出:

示例 5:
html
GeeksFor Geeks Sweet alert
输出:

- content:这用于添加任何元素,如 P 元素、H1 元素、Button、Textarea、Input、Div 等。 content 属性包含两个元素名称及其属性,属性表示元素的内部属性,如内联样式、宽度,高度,占位符,类名等,以下是输入元素的示例代码。
swal({
content: {
element: "input",
attributes: {
placeholder: "Enter any Number",
// Type can be range,can be
// password and can be text
type: "number",
},
},
});
创建段落元素:
swal({
content: {
element: "p",
attributes: {
innerText:"hello",
style:"color:blue;",
className:"p",
},
},
});
示例 6:创建段落元素。
html
GeeksFor Geeks Sweet alert
GeeksforGeeks
输出:

参考: https : //sweetalert.js.org/