在早期,将视频添加到网页是一项真正的挑战,因为必须将视频转换为不同的格式才能在所有浏览器中播放。将视频转换为不同的格式可能既困难又耗时。现在,将视频添加到网页变得像复制和粘贴一样简单,而将视频添加到网站的一个非常恰当的解决方案是使用 Youtube。 Youtube 有助于为用户托管视频,以便他们可以进一步嵌入网页。
每当保存或播放视频时,YouTube 都会显示类似“BGAk3_2zi8k”的 ID。此 id 进一步用作要嵌入网页的 youtube 视频的引用。
在网页上添加 Youtube 视频的步骤:
- 上传您要嵌入到 YouTube 网页上的视频。
- 复制视频的视频ID。
- 在您的网页中使用 iframe、对象或“嵌入”元素进行视频定义。
- 使用 src 属性指向视频的 URL。
- 可以使用 width 和 height 属性调整播放器的尺寸。
获取 youtube 视频的视频 ID 的步骤:
- 打开您想要其 ID 的 YouTube 视频。
- 右键单击视频,从菜单中选择“书呆子的统计数据”。

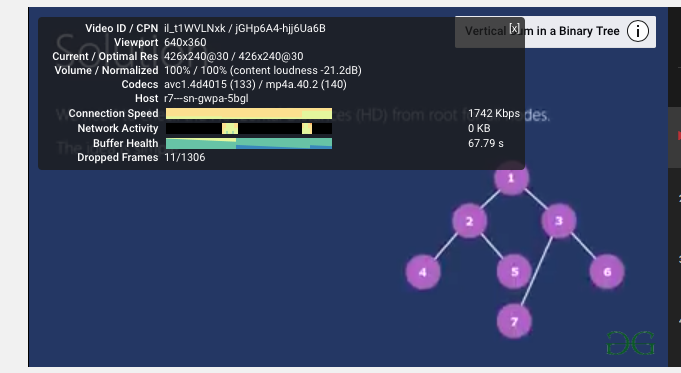
- 框中的第一个值是视频 ID。

该视频的视频 ID 为: il_t1WVLNxk
添加 Youtube 视频:
1) 使用 iFrame 标签:
输出 :
启用 YouTube 自动播放功能:
Youtube 的自动播放功能可用于在用户访问该页面时自动播放视频。
有两种类型的参数可以使用:
- 值 1 :视频在播放器加载时自动开始播放。
- 值 0(默认情况):播放器加载时视频不会自动播放。
输出 :
创建 YouTube 播放列表:
可以使用逗号分隔要播放的视频列表的逗号字符创建 youtube 视频的播放列表。
loop 参数用于循环播放视频的次数:
- 值 1 :视频将不断循环播放。
- 值 0(默认情况):视频仅播放一次。
输出 :
启用/禁用 Youtube 控件:
Youtube 播放器提供播放、暂停、音量等控件,可以使用控件参数禁用或启用这些控件。
有两个可用的参数可以使用:
- 值 1(默认情况):显示播放器控件。
- 值 0 :不显示播放器控件。
对于启用控件:
输出 :
对于禁用控件:
输出 :
2)使用对象标签:
输出 :
3)使用嵌入标签:
输出 :
注意:现在object和embed标签不受欢迎,所以推荐使用iframe标签。