Input Datetime required属性用于检查在提交表单之前是否必须填写日期时间字段。
句法:
- 返回所需的属性:
datetimeObject.required- 设置所需的属性:
datetimeObject.required = true|false 适当的价值:
- true|false :用于指定日期时间字段是否应为表单提交的必需部分。
返回值:它返回一个布尔值,表示是否需要输入日期时间字段。
下面的程序说明了日期时间所需的属性:
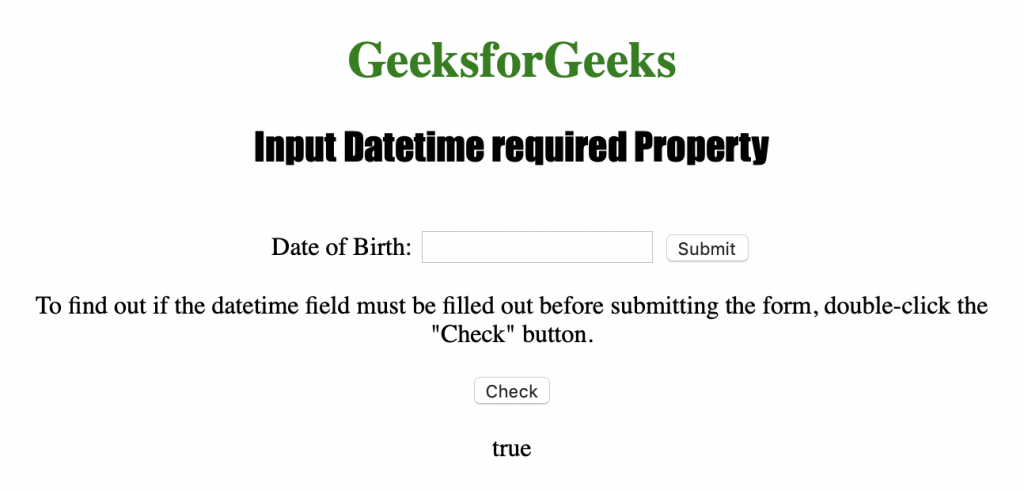
示例 1:确定在提交表单之前是否必须填写日期时间字段。
html
Input Datetime required Property in HTML
GeeksforGeeks
Input Datetime required Property
To find out if the datetime field must be filled out before
submitting the form, double-click the "Check" button.
HTML
Input Datetime required Property in HTML
GeeksforGeeks
Input Datetime required Property
To set the autofocus property,
double-click the "set" button.
输出:
前:

点击按钮后:

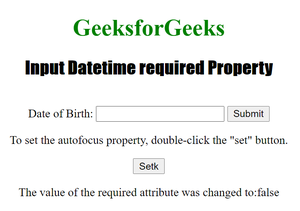
示例 2:设置所需属性的值
HTML
Input Datetime required Property in HTML
GeeksforGeeks
Input Datetime required Property
To set the autofocus property,
double-click the "set" button.
输出:
前:

点击按钮后:

支持的网络浏览器
- 苹果Safari
- IE浏览器
- 火狐
- 谷歌浏览器
- 歌剧