HTML中iframe的意义:
HTML 中的 iframe 代表Inline Frame 。 “ iframe ”标签在文档中定义了一个矩形区域,浏览器可以在其中显示单独的文档,包括滚动条和边框。内嵌框架用于在当前 HTML 文档中嵌入另一个文档。
iframe 基本上用于在当前网页内显示网页。
‘ src ‘ 属性用于指定占据 iframe 的文档的 URL。
句法 :
属性及其示例
1.高度和宽度:高度和宽度属性用于指定iframe的大小。属性值默认以像素为单位指定,但也可以以百分比指定,例如“80%”。
html
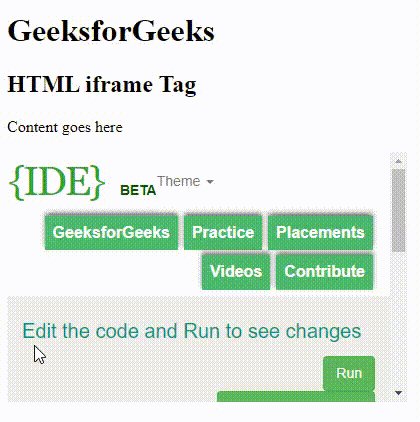
Content goes here
HTML
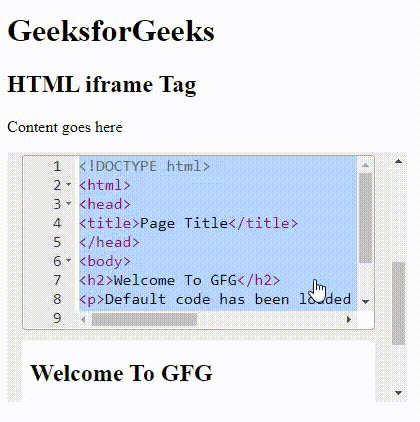
Content goes here
html
Content goes here
html
Click the link text
输出:

2. 边框:
-
移除边框:默认情况下,iframe 周围有边框。要移除边框,我们必须使用 style 属性并使用 CSS border 属性。
HTML
Content goes here
输出:

-
边框样式:更改 iframe 边框的大小、样式和颜色:
html
Content goes here
输出:

3. 链接: iframe 可以用作链接的目标框架。链接的 target 属性必须引用 iframe 的 name 属性。
html
Click the link text
输出:
- 单击链接文本之前

- 单击链接文本后:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器