HTML DOM 中的DOM Input Number disabled 属性用于返回一个布尔值,该值表示应禁用或不禁用数字字段。
默认情况下,禁用的元素显示为灰色,并且不可用且不可点击。
句法:
- 它返回 disabled 属性。
numberObject.disabled - 它用于设置禁用属性。
numberObject.disabled = true
属性值:
- true:它指定数字字段被禁用。
- false:指定不禁用数字字段。
返回值:它返回一个布尔值,即如果数字字段被禁用则返回 true,如果数字字段未被禁用则返回 false。
示例 1:此示例返回 disabled 属性的值。
GeeksForGeeks
DOM Input Number disabled Property
输出:
单击 ON 按钮之前: 
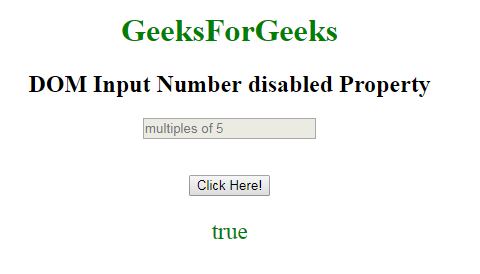
点击按钮后: 
示例 2:此示例说明如何设置属性。
GeeksForGeeks
DOM Input Number disabled Property
输出:
在点击按钮之前: 
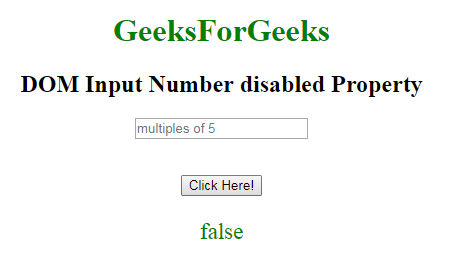
点击按钮后: 
支持的浏览器: DOM input number disabled 属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 10.0 +
- 火狐
- 歌剧
- 苹果浏览器